Category: Uncategorized
Loop Blog Post
This first one is a pin that I found on Pinterest of Indiana Jones that I always enjoyed watching how it was set up. The camera follows the marble with classic Indiana Jones movies scenes in the background made out of legos. The loop follows the music made when the marble hits each of the slots to make the melody of Indiana Jones’ main theme. The loop placement is well hidden due to how the marble remains at a constant pace at the beginning and end of the looped sequence. Due to how the music and marble placement are done, the loop feels continuous with no break from the loop.
The second one is an Minecraft animation that has a spinning cube at its center. Within the cube reflects the journey of a normal Minecraft player to complete the game from the overworld, to the nether, to the stronghold, to the end, then jumping back into the overworld. The music and sound effects help blend in the loop by making sure each part has its own segment of music and sound effects that fades in and out at the beginning and end of the cycle.
The last one is an animation tutorial about how movement of falling down to see how much movement is needed for the animation to feel more real than fake or rigid. They show how to keep the loops hidden within animation to keep those who are watching from knowing where the animation begins and where it ends.
Week 5 Blog: Loops – Jackson
This looped video is a sort of a classic to me growing up. Many of this creator’s videos are loops but this is one of the most well-done of his in my opinion and as well has a secret end to the loop. It’s a great example of a loop that has a story.
Power[L]ooping FPV quadcopter.
byu/orbojunglist inperfectloops
A quick sort looped video of a drone flying through an old building. I think it fits the rhythmic tag mentioned in the blog notes. With it flowing in a perfect circle and doesn’t drag around.
[A] White cuts across black background
byu/Swipecat inperfectloops
A good example of a frantic loop, I think. Where it’s very chaotic and hard to tell exactly when and where the loop starts.
Week 5 Loops

For the First loop I choose was this establishing shot of a city skyline. It uses motion blur well to mask any repeating, to make it appear as one continuous shot.

I chose this because of its use of low speed in order to keep the loop continuous having the viewer and the light constantly moving away from each other but also appearing to be in pursuit of.

For this gif I chose because of its use of editing making it appear that the bicyclists are close to hitting each other but nearly miss in order to beep continuous motion.
Week 5 Blog Post: Loops
With this gif, time is looped to show the bear cleaning up the mess of the last bear, only to realize that it too will be crushed by the next rock. I like this gif a lot because it’s stupid, but also because the loop is seamless and feels like it is something that is actually happening and not just being played over and over again.

I like this gif because there is no sense of time. There are no signs of the start or end of the loop (unless you follow the water very closely) and could be an endless amount of time.

Same with this one, the time feels endless as if there were no end to the amount of stormtroopers in this line. I can’t find the seam where the start and end of the loop are.
Montage submission
This is my submission for the montage/discontinuity assignment.
Brumes d’automne Blog Post (Week 3)
Personally, I did not fully understand what the film was trying to say with the editing and montage, but I did get the sense that it was supposed to invoke feelings of longing, sadness, passion, etc. When she reads the letter, we see that she is affected in some way, but I was not sure of the contents of the letter until Will told us in class that is was her lover breaking up with her.
The scenes of the lake and fog definitely feel like sadness, but I didn’t get the feeling of nature ‘losing its density and unity’ like the director had stated.
Montage Group Project
Group members: Luke, Andrew, Jackson
In Class Exercise
By:
Courtney Minden
Mailei Brodniak
Sam Barclay
Gunner Kipp
McCloud “Time Frames”
While comics and cinema are two different forms of storytelling, there are some areas where their expressions can look similar to one another just like how time interacts. This could be how the characters are arranged within a comic to how the shots in a cinema are organized for fluidity. However, the time in comics and cinema are seen differently.
Let’s say that someone wanted to change this small snippet from McCloud’s “Understanding Comics” strips for an example into a movie scene. In this comic example, time is measured through the size of the frames. The side panels are seen as shorter to represent a smaller amount of time passing while the longer panel is seen to represent a longer amount of time passing. Now, if this were within a movie, the side panels would be seen as a few seconds of the individuals speaking their lines. As for the longer panel, it would be translated into a long shot of the man just sitting there thinking to address time.
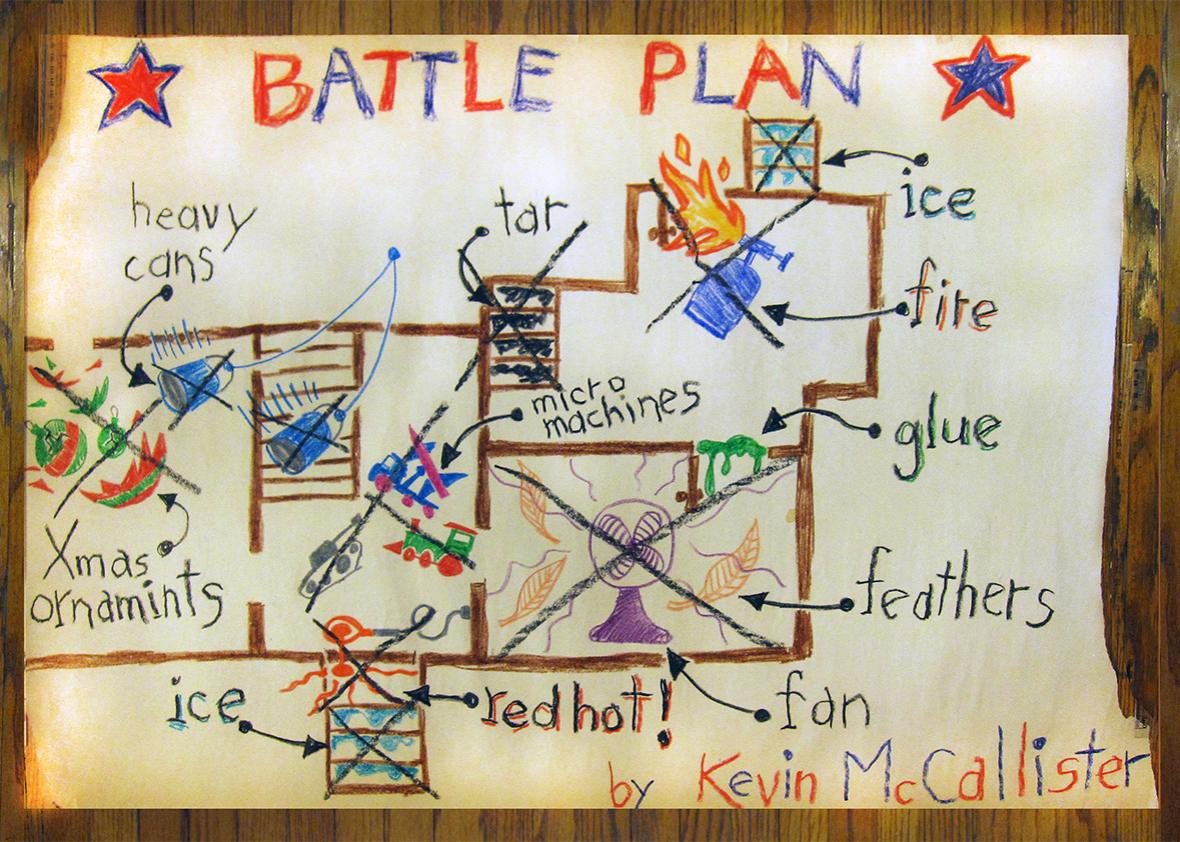
Now, how about turning a cinema into a comic. One of my favorite childhood movies was “Home Alone” with the battle plan being my favorite part of the movie. In “Home Alone” during the preparation sequence, Kevin is seen setting up different areas of the house with traps before the Wet Bandits come. If this scene was a comic strip, the traps would be seen in different panels.

Comics use their panels by size or order to help explain time while cinema must use shot duration or shot placement to explain time. Even though they have different ways of telling time, they still use these methods to tell their stories.
Time Frames by Scott McCloud
It’s fascinating how you can simulate the progression of time simply through the format in which you convey it. Comics are very different from video, but some things still hold true no matter the medium. For example, lengthening or shortening a shot can give the illusion of slower or faster time, just by increasing or decreasing the focus or even simply changing the dimensions of that focus.
As someone who enjoys creative writing, this is a practice conveyed in the written form too. In order to simulate pacing or progression of time, you can enhance or detract focus on something. If I spend two paragraphs talking about the ticking of a clock within the span of a minute, that minute will feel a lot longer than if I only wrote “a minute passed”.
The reason for this is that by affecting the pacing at which our audience perceives a narrative, we are able to control their perspective on the passage of time within that narrative itself. McCloud discusses numerous ways to achieve that effect – adjusting the dimensions of a panel, adjusting the gutter, arranging the placement of dialogue or lack thereof, the actions and detail of a sequence, and the detail at which that sequence is articulated. And although a film doesn’t have things like panels and gutters, we do have frames, shots, sound design, and other such audio-visual effects at our disposal to emphasize the level of focus and attention brought to a specific moment in time.
Break Space Video
For my break space video, I decided to do a somewhat thought process and emotion kind of style with me going back and forth between by dog and my homework. I tried to keep the duration less than 2 seconds for each clip. Well, here is the final product.
Breaking Space
This was my attempt to use montage to convey anxiety I get with school workloads.
Week 4 Blog – Jackson
When reading this short comic strip about Time Frames by Scott McCloud all I could think about was the translation of said comics, or manga, to animation and sometimes, rarely, film/live action.
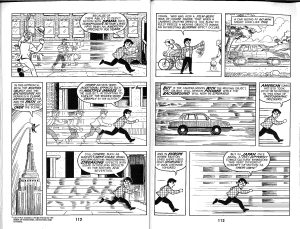
The whole concept of time and sound wasn’t something you would think of in the moment but would understand subconsciously. Yet through the description and examples that McCloud gives, you can clearly understand more how some talented animators and directors can translate those action lines and blurs into amazing shots. Take simple frames like this that show motion and actually portray that motion well.

Here is some other examples of motion done in comics/manga that were translated to animation.


There was able the talk of space and its use to portray time as well. An iconic shot and panel in a manga that I think about when reading that section was this:

This single drawing took up the full two pages of the book and I think is a perfect depiction of what McCloud was talking about. A scene where it goes outside the bounds of the page to show how massive and how much time it should take up. As when this was animated, it went on for several seconds.
A director that I think uses the essence of time and cutting to its fullest advantage is Edgar Wright. Many of his movies feel like they are ripped right out of a comic or storyboard. Every second is intentional and matches the beat of each sound perfectly. He is a master of montages and the use of time and direction in them. Here is a quick video to show his skill:
