Why an Infographic?
Infographics are very helpful at times to quickly communicate a complex or boring topic in an easily understandable, memorable, and visually interesting way. We wanted to make sure that anyone who wanted to remember these best practices could print off this image as a poster, a reference card to put in their notebook, or to reuse in emails and social media.
The Visual Rhetoric
Influencing people to do the right thing isn't easy. So, it's important to know exactly what it is one is trying to say, who it is one is trying to influence, and why they are trying to do so. We have intended to help improve the web for people with cognitive disabilities because life is much harder for those people when they can't use the same websites the rest of us take for granted. However, it also turns out that these best practices help everyone, not just people who are dyslexic or fall into the autism spectrum. Also, people with learning disorders or can't read understand pictures and can use an image like this to better communicate their needs to others.
What Are the Best Practices?
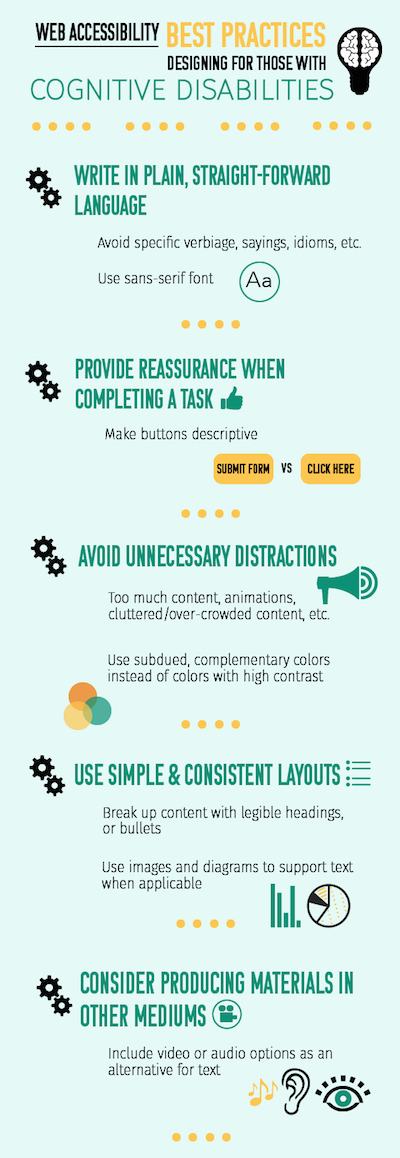
For those who use screen reader technology or can't see the image to the right for any other reason, our top best practices in web design are listed below:
- Write in plain, straightforward language
- Provide reassurance when completing a task
- Avoid unnecessary distractions
- Use simple and consistent layouts
- Consider producing materials in other media