To Do This Week
Read: Diagrammatic Writing, by Johanna Drucker (just get an overview)
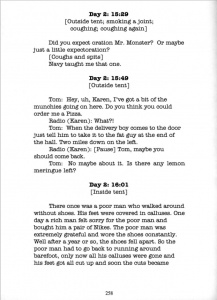
Great Rock n’ Roll Pauses, by Jennifer Egan (a chapter from the novel “A Visit from the Goon Squad”)
Blog Prompt:
After reading Great Rock n’ Roll Pauses, describe the story’s plot. Where is the conflict? How is the conflict resolved? Do the characters change inwardly and outwardly? How does the diagrammatic form express these story elements of plot and character?
What ideas and/or strategies in Drucker’s “Diagrammatic Writing” and/or in Egan’s “Great Rock n’Roll Pauses” inspire you to shape your own diagrammatic story? How can you create structure, sequence, emphasis, pacing and rhythm with the arrangement of type alone?
Notes:
- 5 story summaries due next week
- Diagrammatic Writing, by Drucker
- typography and graphic design
- Great Rock n’Roll Pauses
- Diagrammatic Narrative Project
- story summaries
Assignment: 5 Story Summaries (5%)
DUE: In two weeks, February 7th
Write 5 short-story summaries (100-300 words) within the 5 genre/styles from the list below. These will be projects you might like to pursue as digital stories in this class.
- A story in the Classical Aristotelian 3-part structure
- A story in Kishōtenketsu 4-part structure
- A story in an episodic structure (at least 3 mini-stories under a main theme)
- A story in a surrealist or fantastic mode
- A personal anecdote as a fictional story
Kishōtenketsu:
Ki : the introduction: setting, characters, situation, relationships
Shō : further development, following the introduction. no big changes
Ten : a pivot or twist to another, topic, character, situation, setting. this can be jarring, but doesn’t have to be
Ketsu: ending, it wraps up the story by uniting the first two parts with the third, the twist, making the parts a whole.
*Story Structure is not the source of inspiration for stories! Familiar structures and diagrams are useful tools for giving shape to story ideas.
Diagrammatic Writing, by Johanna Drucker
Gesture:
Placement
Relation
Attributes and Refinements
Embedment: hierarchical frames of reference, stepping inward (15, 16, 17, 21, 28)
Entanglement: interlinear or spatially complicated conditions (16. 17, 18, 28)
Embrace: act of protection or aggression
Enframing: partial to full enclosure (15, 28)
Surrounding: higher level of aggression, possession (21, 23, 24)
Subordination: spatial superiorty and inferiority (8, 28)
Domination: another power move (20, 25, 28)
Complement: attempt at parity (28)
Parallelism: attempt at dualism and dialogue (8, 12, 22, 28)
Shadow: exposing latent tendencies (28)
Support: providing foundation function (3, 28)
Undermine: undercut (28)
Negation: extreme attempt at undermining (26, 28)
Engagement: exchange (28)
Attachment: connect, sometimes drive by desire (21)
Dependence: attachment with issues (14)
Overlay: obvious
Obliterate: heavy overlay
Extenuation: some/any conditional refinement (26, 28)
Dynamic Frame Space (digital interface):
Opening
Linking
Dropping Down
Dripping
Sliding
Enlarging
Diminishing
Scrolling
Drilling
Bridging
Closing
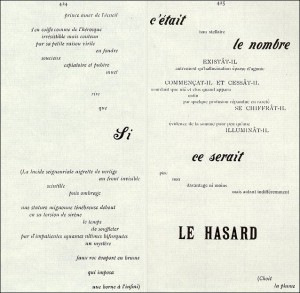
Mallarme, “A Throw of the Dice Will Never Abolish Chance”, another version
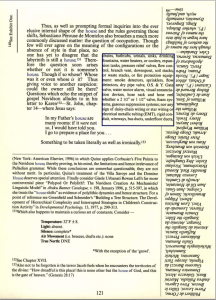
House of Leaves (this is a large pdf of entire book. although this an involving narrative work, please explore the typography and layout for ideas)
House of Leaves by Mark Z. Danielewski | book forum
Net art: https://wwwwwwwww.jodi.org/
YOUNG-HAE CHANG HEAVY INDUSTRIES :
ITS_A_BEAUTIFUL_AUTUMN_DAY_TO_RUN_FOR_YOUR_LIFE
Crapshoot by Mark Amerika & Will Luers
The Diagram – journal for poetry and stories
Great Rock and Roll Pauses from Jennifer Egan
Analysis of story and plot…
In-Class exercise: work on Diagrammatic Stories
Project #1: Diagrammatic Narrative
DUE Feb 21
This assignment is about exploring new ways that text can connect for the reader on the single page and from page to page. Graphic and web designers typically use difference in typography – contrast, proportion, white-space, font styles, color, shape – to create visual hierarchies so that the reader has clues about how to read. They also put graphics and type into diagrammatic arrangements. Repetition of design elements create structure and context. Think of link colors, background color, navigation tabs.
Digital artists/writers, inspired by the typographic and diagrammatic experiments of the 1920s avant-garde, also use difference and repetition of design elements, but with more of an interest in creating non-hierarchical structures; open forms that rely on associations made visually on the page (Drucker). But even a collage of language fragments can be semantically difficult to read without some rhythm in the visual arrangement of text. How can you make text fragments relate dynamically on the page (and from page-to-page) and still maintain narrative coherence?
Drawing on your story summaries as source material, construct a diagrammatic narrative using ideas/strategies from Drucker’s Diagrammatic Writing, Great Rock n’Roll Pauses by Jennifer Egan and any other typographic/diagrammatic work that inspires you. You may use Illustrator, Photoshop, even video. However, Google Slides is probably the best and easiest because of the ease of manipulating text blocks and presenting as a slide show on a blog post (the embed code would go into your post – just set the display of the post to text (html) and not visual display). There should be at least 3-4 panels or pages. Stories that have structures following the Western three-act plot or the Japanese four-act (kishotenketsu) plot will probably work the best for this assignment. You may use color, various fonts and graphic elements (arrows, borders, basic shapes), but please do not use images. Let the text fragments, their arrangement and typography guide your composition of the story.*
*Draw on your story summaries for ideas, but let the diagrammatic and typographic form also guide you. For example, you may want to have a character in your story be telling it as slides – as in Great Rock n’Roll Pauses by Jennifer Egan.