Mandatory Midterm Meeting:
Please set up a mid-term meeting with me. This is to check in about how you are doing so far with html and css. Below are my times to meet. You can either set up a 30 minute slot or just 5 minutes if you are feeling comfortable with the material so far.
You may also be receiving an email to set up a meeting if I am your mentor. If I am your mentor, we can set up one meeting and cover both the class requirement and discuss mentoring issues like registration and “superpowers”, etc..
My times:
Monday: 3:30-5:30pm
Tuesday and Thursday: 12pm-1:00pm and 3:00pm-4:30pm
CSS Review:
w3 schools: css_positioning tutorial
display: block, inline, none, inline-block, flex, grid
————————————–
Visual Hierarchy Primer:
Difference: where the eye is drawn
Repetition: where the eye sees pattern and context
color, typography, imagery, layout
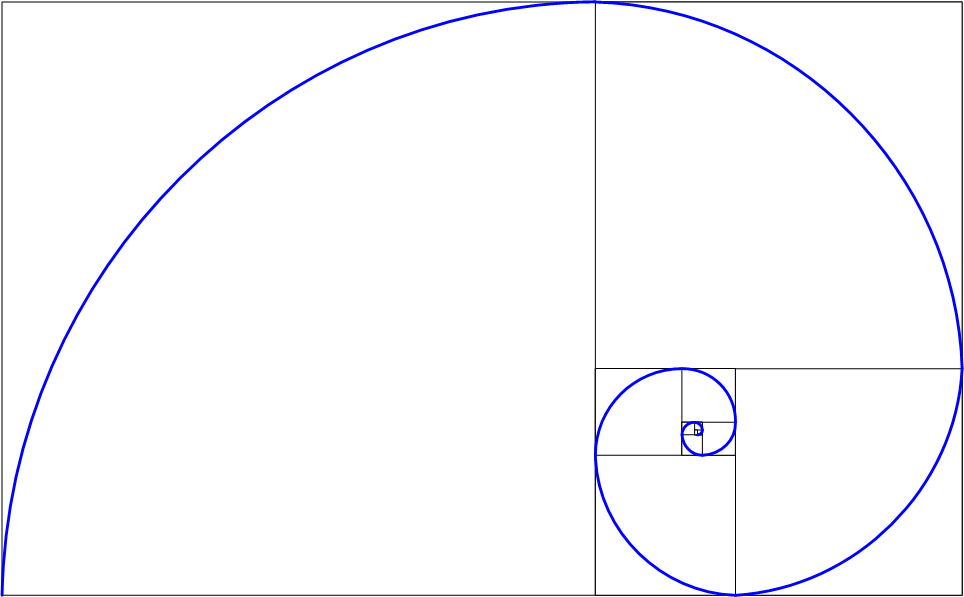
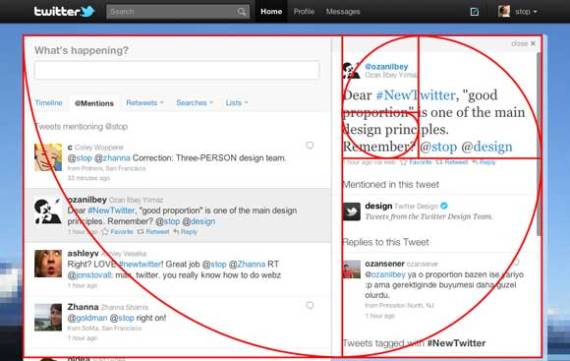
Grid System :
proportion, alignment, balance
Use grid paper for your sketches
Golden Ratio Calculator(width is 1.62%) : total length a + b is to the length of the longer segment a as the length of a is to the length of the shorter segment b
Layout examples:
Texture and Imagery:
Optional Reading of Visual Hierarchy:
design-principles-dominance-focal-points-hierarchy
————————————————
Project #2: Recipe Project 15%
Build a one-page, responsive site for a recipe of your choice. In class, we will discuss visual hierarchy, responsive design, typography and layout of different semantic areas. Your grade in this assignment will be based on your careful handling of design, code and content.
Use the responsive Starter Template to make your recipe responsive to different device sizes.
Chunk Recipe into Visual Hierarchy
-information architecture
Student Work:
Previous Recipes projects -Spring 17
Previous Recipes projects -Spring 18
Previous Recipes projects -Fall 18
CSS GRID Overview