Portfolio Projects notes
Portfolio – 20%
Using HTML5 and CSS, handcode a multiple-page* responsive portfolio website that allows you to present and promote yourself and your work to potential employers and friends.
Portfolio websites grading will be based on the following criteria:
Sites Completed for Usability Testing/ Peer Critique 10%
It is important that you finish a majority of your site’s design and content for the scheduled critique/usability testing. On this day, I will grade this portion of your project.
Design 30%
- Website must have a color scheme that is in harmony (use Kuler!).
- Typography is legible and text boxes are aligned properly,
- Navigation is functioning, clear and accessible.
- Pages are consistent throughout the site; there is unity in the design.
- Clear visual hierarchy is used in overall design. Layout, color and imagery evoke information (difference) and context (repetition) effectively.
HTML5 and CSS mark-up 30%
- The start home/page is index.html
- HTML5 and CSS mark-up is “validated”. Semantic elements and divs are properly nested with good hierarchical page structure.
- A single external stylesheet (inline styles and internal stylesheets can be occasionally used to override external css).
- The site is responsive to device widths, using percentages and media queries
- HTML and CSS are handcoded; no WYSIWYG editors or templates. Plugins for galleries are OK. Please see me if you have questions about this.
- HTML and CSS are well formatted – indentation is used to indicate nested elements.
- Navigation must be in the form of a CSS-styled unordered list <ul>.
Content 30%
- Content is your own and complete. Images that are not created by you and/or in the Public Domain must be clearly labeled with ownership and copyright information. Text is grammatically correct, spell-checked and images are compressed for web with proper aspect ratio.
- The website must have at least 4 pages all together. Suggestions include: Homepage, Biography, Artist’s Statement, Resume or discussion of your skills and abilities, Samples or Galleries of your writing, photography, or artwork, Contact information, Information about your favorite causes, Links to resources or other things you think worthwhile, etc.
*If you would like to design a single page website with anchor links, please talk to me.
Portfolio website – who, what, why?
Other Examples:
- the-35-best-personal-websites-weve-ever-seen
- best-minimal-portfolio-websites
- creative-portfolios-of-50-designers
DTC Portfolio Project:
Other student
Include short project statements
Include a short statement about the blackbird, recipe and sequential project on your portfolio site. Always include a short statement on projects in your portfolio. What was the nature of the assignment? Describe the tools, design ideas, code and/or specific processes. This is for you to properly document your work for your portfolio.
week 13 – Narrative Projects
Portfolio Project Checklist:
- Validate HTML and CSS
- All images are under 1000px wide
- Your main content layout is under 1000px wide
- You have proper padding, line-height (1.4-1.5), contrast (for reading) and line length (10-15 words) on text copy
- Your name is in the header on all pages
- Your navigation (and layout) does not change significantly on each page (exception is a splash page)
- You have followed a design strategy for visual hierarchy and used a color scheme (use Kuler), a pleasing/ordered layout and good typography.
- You have well-formatted HTML and CSS
- Your link styles are changed from the default and are in related to the color scheme.
Discuss McCloud – Blood in the Gutter
- My boyfriend came back from the war (1996)
- Cityfish, by J.R. Carpenter
- ricebowls.org
- Kiva
- The Lost Streamliners
- The Run
- Accidental Findings
Narrative Design Talk
1. Story World vs. Narration
2. Architecture: branching, directed-linear, directed-cyclical, open
3. Entry Points – maps, metaphor, imagery, theme, plot, context
4. Missing Data – structural absence, create desire and suspense
5. Closure- gaps, edges, micro-narratives, montage
6. Graphic Devices – attention flow, nav bars, gutter, design principles
7. Time Frames – directional flow, timelines, time and date stamps, series, nested frames, radial display, grids
Narrative – 20%
“Narrative design” treats the user’s experience as a narrative structure or arc. The user is an active agent/narrator through a network of media files. A website may contain elements of story in text, image, audio and video which the user navigates and then mentally pieces together to form a whole. The “end” of the the user’s story experience may be a sense of closure, a new awareness of a subject or the purchase of a product or service.
A story narration describes a sequence of events. It involves time, cause and effect, a before and after. A website is non-linear or multi-linear. As soon as there is more than one link on a webpage, the linearity of narration is broken.
So how to design a story that is multi-linear? That is the challenge with this project.
Using hand-coded HTML5 and CSS, build a 1-5 page, interactive and narrative website that allows you to use multimedia and web design principles in the service of a fictional, non-fictional or abstract narrative. To make your life easier, I have chosen some topics/ideas/prompts for you. If you have a burning idea that is not listed below, please talk to me.
- site for a real or fictional business that tells the story of a product or service
- a multi-linear original story ( hypertext)
- a multi-linear adaptation of a public domain story
- a work of multimedia journalism or advocacy
- a short multimedia exploration of a moment in history
- a short multimedia biography (fiction or nonfiction)
- a mock online newspaper story
Narrative Websites:
Database Narratives (non-fiction, documentary):
- The Whale Hunt / A storytelling experiment / by Jonathan Harris
- Powering a Nation
- CHM Revolution
- Tracking US Airways Flight 1549 – Interactive Graphic – NYTimes.com
- Out My Window
- Bear 71
- Ceci N’est Pas Embres, by Matt Soar
Electronic Literature and Art:
- My boyfriend came back from the war (1996)
- Days with My Father
- Cityfish, by J.R. Carpenter
- Found Floppy, by Andy Campbell
- Inanimate Alice, by Kate Pullinger
- My Life in Three Part, by Alan Bigelow
- Electronic Literature Collection 1
- Electronic Literature Collection 2
- Little Red Riding Hood Retold – YouTube
Commercial, Governmental and Non-profit websites:
- Ben the Bodyguard
- Zut Alors
- Ricebowls.org
- Central Intelligence Agency
- Kiva
- Acehotel.com
- Lost Worlds
- War Child
- Pick Up America
- A Tour of My Brain (single page design)
- low-fi linear narrative
- second story interactive
Student Narrative Projects:
- City of Bridges
- The Swede Lindskog Project
- LCSG: Our Story in Pictures
- Eufrosinia Kersnovskaya
- Seattle Experience
- The Tell-Tale Heart
- Transcendence
- Climbing Mt. Everest
- Between the Layers
- The Scale
- Dick Van Dyke
- Alan Goes to Washington
- Parrots
- Tracking El Chupacabras
- The Lost Streamliners
- The Run
- Accidental Findings
Brainstorm ideas… mind maps
Using index cards in design, mood boards
Have sketches/mock-ups for site ready by next class
Review Fixed, Relative and Absolute Positioning
Positioning example
Positioning Zip
week 11 – Multimedia and Effects
CSS Grid:
Tabs/Buttons/Breadcrumbs:
Scroll:
- Parallax Scroll effect | demo
- Skrollr / resource
- smooth-scrolling
- 20 jQuery Plugins for Scrolling Effects | Code Geekz
jQuery and JavaScript Plugins:
- Lightbox 2
- Videobox
- Fancy Box – pop-ups for img, video and html
- jQuery Gallery Plugins
- 37 jQuery Gallery Plugins
- More jQuery Gallery Plugins
Review Fixed, Relative and Absolute Positioning
week 9 – Portfolio Projects
Multi-page sites, navigation, lists as nav bars
Analysis of 2 column template, nav bar
Starter Template
2 column template
Make a site map
Order Hierarchy
Sketch site at different widths
Portfolio website – who, what, why?
coullon.com/
jessewillmon.com/
simplebits.com/work/
jessicahische
garretkeizer.com
stephencaver.com
week 8 – Typography
Principles of Typography
recommended reading: rhythm in web typography
Rules of Thumb:
- chunk text (analyze the text)
- organize text for visual hierarchy, create difference and repetition
- organize for rhythm and tension (explore what baseline rhythm is)
- choose 1-2 fonts (make differences with weight, size, style, color)
- create difference in text areas (contrast, proportion, space)
- keep line length to 45-90 characters per line or 10-15 words
- use padding on text boxes with borders
- for text body, use CSS rules: “line-height: 1.5;” and “text-align: left”
- create strong lines of continuance (verticals, rule lines, borders, gutters and alignment)
- avoid underline and bold for emphasis ( italic is best)
- repeat styles for similar semantic elements to create repetition
Typography Example, by Natalie Hendren
————————————————
Typography Tools & Resources:
- Lorem ipsum
- Entity Code – A Clear and Quick Reference to HTML Entities Codes
- practicaltypography.com
- how-to-pick-the-nicest-font-for-your-site?
- five-simple-steps-to-designing-grid-systems
Working with Fonts
———————————–
Build Recipe HTML
To fix iOS viewport reset, place this meta tag in <head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
Responsive Design
Blackbird Project issues
CodeAcademy scores next week
CSS Quiz – study guide
——————————–
Responsive Starter Template
RESPONSIVE DESIGN PRINCIPLES:
mobile first!
flexible design (using % instead of px)
percentages! (do the math)
html flow
cascade principle
inheritance (only change styles that need to change)
max-width and min-width (set limit with max or min width)
height values are tricky
responsive images (100% of container parent or img {width: 100%;})
modular design
“breakpoints” based on design not device
display: none and display: block
turning off iOS resize
Media Queries Overview
workflow – sketches, create boxes of content
Approximate Breakpoints:
1200px
960px
768px
600px
480px
320px
Examples:
Responsive Design Resources:
guidelines-for-responsive-web-design
Recipe Hierarchy
Workshop
————————————————
Student Examples:
Previous Recipes projects, Previous Recipes projects1, Previous Recipes projects 2, Previous Recipes projects 3
Highlights:
week 6 – Visual Hierarchy
Mandatory Midterm Meeting:
Please set up a mid-term meeting with me. This is to check in about how you are doing so far with html and css. Below are my times to meet. You can either set up a 30 minute slot or just 5 minutes if you are feeling comfortable with the material so far.
You may also be receiving an email to set up a meeting if I am your mentor. If I am your mentor, we can set up one meeting and cover both the class requirement and discuss mentoring issues like registration and “superpowers”, etc..
My times:
Monday: 3:30-5:30pm
Tuesday and Thursday: 12pm-1:00pm and 3:00pm-4:30pm
CSS Review:
w3 schools: css_positioning tutorial
display: block, inline, none, inline-block, flex, grid
————————————–
Visual Hierarchy Primer:
Difference: where the eye is drawn
Repetition: where the eye sees pattern and context
color, typography, imagery, layout
Grid System :
proportion, alignment, balance
Use grid paper for your sketches
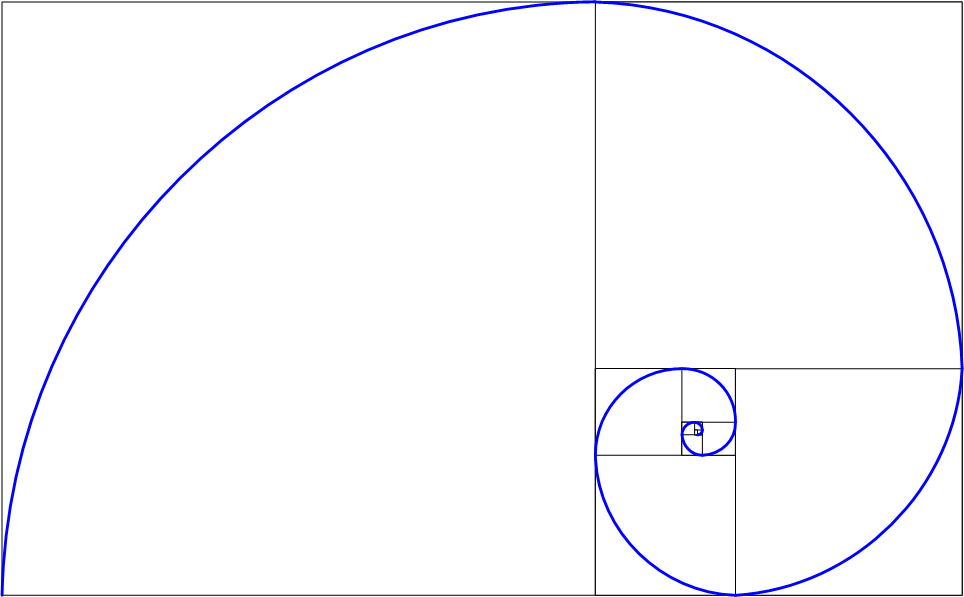
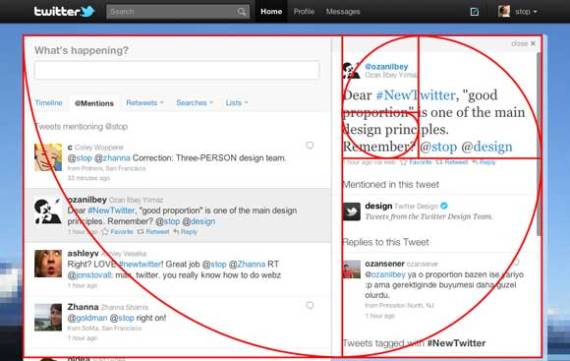
Golden Ratio Calculator(width is 1.62%) : total length a + b is to the length of the longer segment a as the length of a is to the length of the shorter segment b
Layout examples:
Texture and Imagery:
Optional Reading of Visual Hierarchy:
design-principles-dominance-focal-points-hierarchy
————————————————
Project #2: Recipe Project 15%
Build a one-page, responsive site for a recipe of your choice. In class, we will discuss visual hierarchy, responsive design, typography and layout of different semantic areas. Your grade in this assignment will be based on your careful handling of design, code and content.
Use the responsive Starter Template to make your recipe responsive to different device sizes.
Chunk Recipe into Visual Hierarchy
-information architecture
Student Work:
Previous Recipes projects -Spring 17
Previous Recipes projects -Spring 18
Previous Recipes projects -Fall 18
CSS GRID Overview
week 5 – Color, Imagery, Type, Layout
index.html ???? student project example
FTP= “file transfer protocol”
– uploading web files to the server using FTP (file transfer protocol)
-we will use a free Mac ftp client called Cyberduck Mac, Cyberduck PC is also available.
-Filezilla is also good, free and cross-platform
Steps:
- Open ftp software
- “Open Connection”
- Enter the following info:
servername: dtc-wsuv.org
username: first initial + last name + the year (’18”), all in lowercase, no spaces or symbols + @dtc-wsuv.org (so, “Sam Jones” would be “sjones18@dtc-wsuv.org”)
password: sent to your wsu email, can’t be changed! - If successful, you should be in your personal server directory that has the same name as your username. Now you can either drag the folder and files in that directory or use the “action” menu to “upload”
- Please upload folders with the following in all lowercase: “blackbird” for the blackbird project, “recipe” for the recipe project, etc. You can always change the folder and file names on the remote server, as you would on your desktop.
- Make sure that your default page for the project is “index.html”
- Check how everything looks on the live absolute URL:
http://dtc-wsuv.org/sjones18/blackbird/ - If you cannot see images, make sure that your file names and calls to access those files are all lowercase. Servers are case-sensitive!
- Email me that URL (wluers@wsu.edu)
—————————————-
CSS3
—————————————-
Web Color
Working with Web Colors:
Adobe Kuler (also in PS)
colorschemedesigner.com
web color values: RGB, 0- 255
hexadecimals
rgb/rgba
hsl/hsla HSL color picker
Design Talk
—————————————-
CSS Layout
Box Model– float
CSS Positioning –
position: fixed;
position: relative;
position: absolute;
week 4 – CSS
Schedule
FTP
Overview
Cascading Style Sheets
Inline/Embedded/External CSS
selectors { property : value; } example: p { color:blue;}
CSS Principles (what gets applied?)
inheritance
location (cascade)
specificity
!important ( color: red !important; )
Defining Selectors:
name element: h1, p,
name class or id: .stanza, #bio
context: #bio img, .stanza h3
pseudo-classes :p::first-letter, p:first-of-type, p:first-of-type:first-letter,
link-styles : a:link, a:hover (add to blackbird)
attribute or values
CSS Properties and Values:
CSS Value Units
0, 12px, 50%, 1.5em
Formatting text :
color
font-family (web fonts)
font-size (px,%,em)
font-weight (bold)
font-style (italic/oblique)
text-decoration (underline, overline, line-through, none)
text-align (center, left, justify)
Typography rules of thumb:
no more than 2 fonts
difference, repetition,
padding and white-space
line-height:1.5;
10-15 words per line,
———————–
Overview of HTML (Quiz 1 review):
*Outline all block elements with colored border to see them
Block-level Styles (the Box Model):
box-model
width/height
margin
padding
borders – (pixel width, line-type, color) example: border: 1px solid red;
backgrounds – example: background-color: lightblue; or background: lightblue;
Styling block-level elements:
width/height (px, % or em)
max-width and min-width (in pixels)
max-height and min-height
padding (px or %) –
- padding: 5px;
- padding: 5px 10px;
- padding: 5px 2px 10px 12px;
margin (px or %) –
- margin: 5px;
- margin: 5px 10px;
- margin: 5px 2px 10px 12px;
*collapsible margins on vertical boxes- the bigger margin overtakes smaller
Moving elements to center:
margin: 0 auto; // NOT <center>!
Background Property:
HTML Quiz February 11th
Overview of HTML (quiz 1 review)
Blackbird Projects Due February 20th
Nouspace Research Gallery: Blackbird Projects
FTP= “file transfer protocol”
– uploading web files to the server using FTP (file transfer protocol)
-we will use a free Mac ftp client called Cyberduck Mac, Cyberduck PC is also available.
-Filezilla is also good, free and cross-platform
Steps:
- Open ftp software
- “Open Connection”
- Enter the following info:
servername: dtc-wsuv.org
username: first initial + last name + the year started(’18”) + @dtc-wsuv.org (so, “Sam Jones” would be “sjones18@dtc-wsuv.org”) – all in lowercase, no spaces or symbols!!
password: sent to your wsu email, can’t be changed! - If successful, you should be in your personal server directory that has the same name as your username. Now you can either drag the folder and files in that directory or use the “action” menu to “upload”
- Please upload folders with the following in all lowercase: “blackbird” for the blackbird project, “recipe” for the recipe project, etc. You can always change the folder and file names on the remote server, as you would on your desktop.
- Make sure that your default page for the project is “index.html”
- Check how everything looks on the live absolute URL:
http://dtc-wsuv.org/sjones18/blackbird/ - If you cannot see images, make sure that your file names and calls to access those files are all lowercase. Servers are case-sensitive!
- Email me that URL (wluers@wsu.edu)
week 3 – HTML Flow
Overview: html structure, tags, attributes, nesting, formatting
Tables
HTML Flow
Organizing web files
Semantic Elements
Links
Image insert
Workshop: Finish Mark-up of Blackbird site
—————————————————
Project #1: Blackbird Project (10%)
Format and style Wallace Steven’s poem “Thirteen Ways of Looking at a Blackbird” in a one page HTML document with an external CSS stylesheet. Your pages must have at least the following :
- one external link
- one internal or anchor link
- one image insert
- one background image
The assignment will be graded based on the functional and proper uses and syntax of HTML mark-up and CSS styles. Though I am not grading on the quality of your design and layout, please put some effort into a pleasing look. Extra credit will be given if your design attempts to reflect an interpretation of the poem’s meaning!
Nouspace Student Gallery – Blackbird Projects
Photoshop Basics: sizes, tools, transparency, grid
Preparing Images for the web
Formatting Images
CSS Intro: Cascading Style Sheets
csszengarden
Inline/Embedded/External CSS
Selectors, Properties and Values p { color:blue;}
Defining Selectors:
name element: h1, p,
name class or id: .stanza, #bio
context: #bio img, .stanza h3
pseudo-classes : p::first-letter, p:first-of-type, p:first-of-type:first-letter,
:nth-of-type(odd), :nth-of-type(even)
link-styles : a:link, a:hover (add to blackbird)
attribute or values
CSS Principles (what gets applied?)
inheritance
location (cascade)
specificity
!important ( color: red !important; )
FTP= “file transfer protocol”
– uploading web files to the server using FTP (file transfer protocol)
-we will use a free Mac ftp client called Cyberduck Mac, Cyberduck PC is also available.
-Filezilla is also good, free and cross-platform
Steps:
- Open ftp software
- “Open Connection”
- Enter the following info:
servername: dtc-wsuv.org
username: first initial + last name + the year started(’18”) + @dtc-wsuv.org (so, “Sam Jones” would be “sjones18@dtc-wsuv.org”) – all in lowercase, no spaces or symbols!!
password: sent to your wsu email, can’t be changed! - If successful, you should be in your personal server directory that has the same name as your username. Now you can either drag the folder and files in that directory or use the “action” menu to “upload”
- Please upload folders with the following in all lowercase: “blackbird” for the blackbird project, “recipe” for the recipe project, etc. You can always change the folder and file names on the remote server, as you would on your desktop.
- Make sure that your default page for the project is “index.html”
- Check how everything looks on the live absolute URL:
http://dtc-wsuv.org/sjones18/blackbird/ - If you cannot see images, make sure that your file names and calls to access those files are all lowercase. Servers are case-sensitive!
- Email me that URL (wluers@wsu.edu)
week 2 – HTML Building Blocks
The first website, Tim Berners-Lee
Hypertext Markup Language / HTML:
HTML – evolution, tags/elements, backward compatibility, spaces
text-editors, color coding, line numbers, soft wrap, search
basic structure – anatomy of a web page
nesting, parents/children
text-encoding – ASCII / Unicode
entity codes | & —
intro to semantic elements – h1, p, div, em, span, small
inline/block
attributes – id, class, style
absolute and relative urls
basic formatting – classes and ids
html syntax= <element attribute=”value”></element>
self-closing elements= <element>
World Wide Web Fundamentals:
Domain Name / IP (internet protocol) Address
Files/Directories
Local/Remote Files (case sensitive)
URLs (uniform resource locator)
HTTP (hypertext transfer protocol)
FTP (file transfer protocol)
Servers / Clients (browsers)
Project #1: Blackbird Project (10%)
Format and style Wallace Steven’s poem “Thirteen Ways of Looking at a Blackbird” in a one page HTML document with an external CSS stylesheet. Your pages must have at least the following :
- one external link
- one internal or anchor link
- one image insert
- one background image
The assignment will be graded based on the functional and proper uses and syntax of HTML mark-up and CSS styles. Though I am not grading on the quality of your design and layout, please put some effort into a pleasing look. Extra credit will be given if your design attempts to reflect an interpretation of the poem’s meaning!
Overview
HTML syntax: <element attribute=”value”></element>
Block and Inline / Divs and Spans
Attributes: Classes and IDs
Semantic elements
Lists
Week 1 : Course Introduction (August 24th)
Overview
Syllabus
Overview of course
Flash drive – saving projects
Lecture: Designing Interfaces
Video Lecture
tba
Notes
HTML – hypertext mark-up language
CSS – cascading style sheets
Text Editors:
- Sublime Text for Mac and PC (recommended)
- Text Wrangler for Mac
- Notepad++ for PC
- Brackets for Mac and PC
FTP Client (file transfer protocol): Cyberduck Mac / Cyberduck PC / Filezilla (PC and Mac)
Tutorials:
Codeacademy: Learn HTML, Learn CSS, Learn Responsive Design
Optional textbook: HTML and CSS: Visual QuickStart Guide (8th Edition)
Other Resources:
- W3Schools
- Lynda.com– free with Portland Public Library card
- Adobe Creative Cloud
- PC > Apple
Designing for the Web
- Responsive Design (mobile)
- Composition (grid, layout)
- Typography (fonts)
- Color Theory (harmony, integrity, schemes)
- Communication (hierarchy, rhythm, narrative)
- Accessibility (legibility)
- Originality (novelty and familiarity)
Web Basics
internet: network of networks
protocols: rules and structure for passing data, agree on data formats
ip address: internet protocol address (unique for each device)
dns: domain name system
domain name: purchase name to link to ip address
isp: internet service provider
server: hosts websites
client: browser access to websites
world wide web: linked documents on the internet
websites/webpages: linked html/css pages and media files( images, audio, video, pdf, docs, etc)
http: hypertext transfer protocol
https: hypertext transfer protocol secure
ftp: file transfer protocol
url: uniform resource locator – the web address
directory/folder: structured list of document files/ desktop metaphor for container of documents (interchangeable)
files: desktop metaphor for a “web page”, media object, an object that stores data, information, commands, etc.
absolute url: http://dtc-wsuv.org/wp/dtc355/index.html
relative url: index.html, img/image.jpg
File and Directories: how to organized site files…
Email me ( wluers@wsu.edu)
- subject heading : DTC 355
- an image or description of you
- your major
- whether you are a pc or apple user
- your background (if any) in web design and development (HTML, CSS, Adobe software)
Quiz #2 Study Guide
- CSS syntax – selector {property: value;}
- CSS commenting- /* comment */
- links to external stylesheet –
<link rel=”stylesheet” href=”styles.css”> - internal stylesheet – <style> h1 { font-size: 22px; } </style>
- inline css – <p style=”color: red;”>some text</p>
- CSS selectors, specifying selectors –
h1 { color: red; },
#bio { color: black; },
.stanza { color: silver; },
.stanza h1 { font-size: 20px; } - identify when and why a rule is applied to an element –
inheritance
specificity
location - Be able to identify correct unit measurements in CSS style rules- 10px, 2.5em, 50%
- display property –
display: block
display: inline
display: inline-block
display: none - float property –
float: left
float: right
float: none
and for clearing floats:
clear: left, right or both - positioning – relative, absolute, fixed, z-index
- color schemes- monochromatic, complimentary, split-complimentary, triadic
- serif/sans-serif fonts
- fixed vs. flexible web design
- color codes –
hexadecimals (#f0f0f0)
rgb(0,0,0)
rgba(0,0,0,1) - font properties –
font-family
font-size
font-weight
font-style
font-variant - text properties –
text-align
text-decoration
color - border property – border: 1px solid #000000
- background image – #wrapper {background: url(background.png);}
- center a div – #wrapper {margin: 0 auto;}
- link styles –
a:link, a:visited { color: red; text-decoration: none; }
a:hover, a:focus { color: orange; }
Quiz #1 HTML
The quiz will be multiple choice. You should be able to identify the following:
- HTML: Hypertext Markup Language
- HTTP: Hypertext Transfer Protocol
- FTP: File Transfer Protocol
- absolute vs. relative urls
- index.html
- Basic HTML structure for a page: <html><head></head><body></body></html>
- <title></title>
- HTML syntax: <element attribute=”value”></element>
- HTML5 semantic elements: p, img, header, nav, article, section, aside, footer
- parents and children (nested elements)
- block vs. inline
- headings: h1-6
- <div> and <span>
- <p>, <em>, <small>, <br>, <img>
- attributes: id and class, style
- <a>: anchor (internal) and external links
- doctype declaration: <!DOCTYPE html>
- HTML commenting:
<!-- comment -->