Panoramic Travel Log
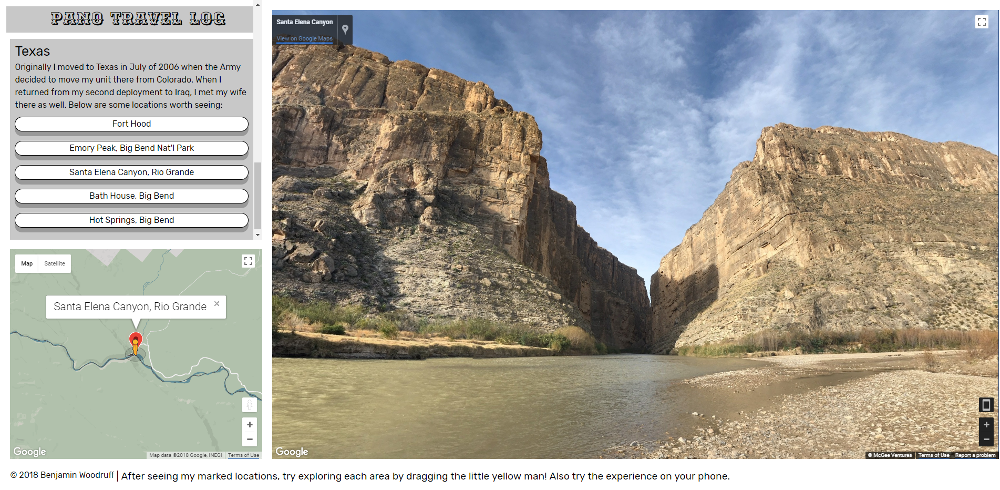
A personal project created to demonstrate a powerful and engaging way to make use of the Google Streetview API to tell a meaningful geo-locative story, which in this case is my own travel history.
About the Project
Many students who enter and make it through the Digital Technology and Culture degree start out wanting to be Graphic Designers (including myself). However, in this degree, designers are exposed to some web development as well. This was my first worthwhile project in web programming, which utilizes the Google Streetview API via JavaScript, jQuery to animate the map and panorama screens in the mobile view by means of a couple of colorful buttons, and basic HTML5 and CSS3 to do the rest.
One of the major challenges of the project to begin with is the fact that it isn't just a map project. Making a map with markers laid out on it that are clickable and reference a certain paragraph of text outside the map is one level of difficulty. Making a map with a panorama that has markers that change the position of the panorama is another. Thankfully, I was able to find a number of very good examples online, such as a random Streetview generator and this Google maps demo of how a user can create markers on a map dynamically by simply clicking the map with their mouse. My project is not exactly like these examples, but they provided some code to play around, get ideas, and experiment with.