creative media & digital culture
@ washington state university, vancouver

The Nouspace Student Research Gallery

Issue 39
01.24
Creative Synergies
In this January 2024 issue, we proudly showcase a captivating blend of digital technique and narrative innovation in the CMDC program...





The Nouspace Student Research Gallery is a showcase for exemplary work of CMDC students. Each issue highlights projects that demonstrate digital innovation at the levels of development (code and software expertise), design and social engagement. DTC students work individually and collaboratively to try to solve problems, engage and inform communities and/or create cultural artifacts that speak to the changing intersections between art, technology, and the humanities. This gallery chronicles the growth and direction of the CMDC Program as well as the development of the field of digital media. Remembering where we came from helps us to know what the potentials may be as we invent the future.
Creative Synergies
In this January 2024 issue, we proudly showcase a blend of digital technique and narrative innovation in the CMDC program. This issue, titled "Creative Synergies" highlights the extraordinary accomplishments of our students who have skillfully woven together technology and creativity to produce impressive works in digital storytelling.
The cornerstone of this issue is the fall 2023 Senior Seminar's completion of the ambitious project, "DATA ENTRY: PORTAL." This VR game, building upon the legacy of Rob Swigart's 1986 adventure game "Portal," exemplifies the innovative spirit of our students. They have transformed a classic narrative into a cutting-edge virtual reality experience.
Further exemplifying the theme of synergy, we feature a Twine project led by the renowned hypertext author, visiting CMDC faculty member and Electronic Literature Lab researcher, Deena Larsen. Her expertise and digital storytelling backround guided her Digital Storytelling students in creating an intricate and interactive branching story.
From Will Luers' Web Design and Development class, three students embraced the potential of AI tools, integrating them into their web-based narrative projects.
We also highlight two videos from Luers' Introduction to Digital Cinema class. These works are testaments to the students' skills in planning, camera-work, directing, and editing short videos that tell engaging stories.
This issue of "Creative Synergies" is a celebration of the ways in which our students are at the forefront of digital innovation. They are not just learning to use tools; they are reinventing them, creating new forms of digital expression
Will LuersScholarly Associate Professor
Project Manager:
Lili Grace Forbes
Game Development:
Seth Jordan, Adam Doolittle, Gabriel Page, Sotheara Narith, Delano Kingston
Video Production:
Ivan Goebel , Jessica Miralrio
2D Animation:
Colin Standish, Mary Paiten Madsen, Ace Palisson
Social Media:
Abi Lightfoot, Allison Brandon, Kendall Brandon, Aaron Ness, Dat Nguyen
Multomedia Design:
Sydney Nguyen, Keven Fernandez, Norman Helgason, Ryan Doherty, Taryn Evans-Backer, Chrys Robb
Data Entry Portal
DTC 497 - Senior Seminar, Prof. Dene Grigar
DATA ENTRY: PORTAL is a VR game sourced from the adventure game Portal created by Rob Swigart and published by Activision in 1986. Moving the gameplay from the 2D space of the Commodore 64 and other early computers to the 3D environment of the Meta Quest 2 enhances player experience through immersive images, sound, and interactive elements.
It took two semesters of four months each and two teams of graduating seniors––26 students in Spring 2023 and 23 in Fall 2023––from Creative Media & Digital Culture in the Department of Digital Technology & Culture to produce DATA ENTRY: PORTAL. Assisting them were 10 alums, staff, and faculty, who work for the department and in the Electronic Literature Lab. Students from both semesters were divided into smaller teams based on their output. These teams included Design, Game Dev, Web Dev, 2D Animation, Video, and Content Dev.

A DTC 354 class collaboration
The ELL 2 Archive Adventure
DTC 354 - Digital Storytelling, Prof. Deena Larsen
TWINE AUTHORS:
Adam Doolittle
Adele Boehlke
Adrian Chwaliszewski
Alex Minger
Autumn Yothers
Brynna Hosszu
Drew Ott
Evan Leyden
Hunter McLamb
Jenn Duyen Nguyen
Josh Torre
Keegan Bankowski
Lyndsey Roberts
Quinn Carrick
Ramses Gasque
Roman Hyson
Zachary Heller
Zelin Ma
This Electronic Literature Lab 2 archive curates one of the most important documents ever found back on Earth from the 2150 Mars colony expedition—and just might provide a clue or two about how humanity had to flee Earth. The whole debacle seems to have started more or less innocently, when Deena Larsen brought a bunch of red balloons named WinSton U. Victory into her Fall 2023 Digital Storytelling class at WSUV, home of the Electronic Literature Lab 1. But then of course, WinSton and his compatriots had other ideas. WinSton’s antics involve their evil twin, a date and marriage proposal, being charged with a whole host of crimes, jail breaks, investigations into who might have killed WinSton. Thus this story, originating as a class exercise in hypertext, careens through an account of the Heliumangi, an alien race that has destroyed their own planet and now is looking to rebuild what they need on Earth—and cause global warming to spike over the limits that weak and frail humans can tolerate.

Shannon Guo
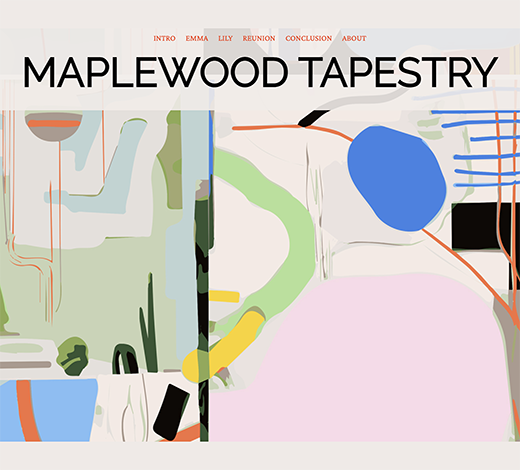
Maplewood Tapestry
DTC 355 - Web Design & Development, Prof. Will Luers
Maplewood Tapestry is a web-based narrative weaving the tales of two childhood friends, Emma and Lily. As their lives unfold in the distinctive realms of chic elegance and vibrant expression, the story explores friendship, individual growth, and the merging of different artistic styles. With a compact web layout, readers will embark on a visual and literary journey, following Emma and Lily's paths from a shared neighborhood to divergent cities and back again. The narrative culminates in a heartwarming reunion, fostering collaboration and celebrating the unique tapestry created when two distinct worlds intertwine. Maplewood Tapestry is an immersive storytelling experience, inviting readers to explore the threads of friendship, creativity, and the artistry of life.
My project production process is trial-and-error and iterative. The process allowed me to learn a lot of technical skills and gain some design experience. In the whole learning process, Midjourney was the one where I spent the most time and worried about. I spent more than 3 days studying it and made 900 pictures, but I still lack confidence in mastering it. However, I am satisfied with the color tone of the 14 pictures I have output so far. Unfortunately, for the character setting, I didn't get the look I wanted.
In addition, it was my first time to touch and learn from ChatGPT-3.5 and Midjourney to help build a web page. Overall, I was surprised by the convenience they provided for my design work, and helped me save some time in my work. GPT has helped me with text editing and solving specific web programming problems. Midjourney helped output the images. But I also realize there are some limitations to what they can do. For instance, Midjourney's generated images must be based on very specific prompts. But art sometimes can't be described in concrete terms, and if there is a concrete description, the image may not be the effect you want at all. So I used Adobe to reprocess the resulting images.

Neely Ellis
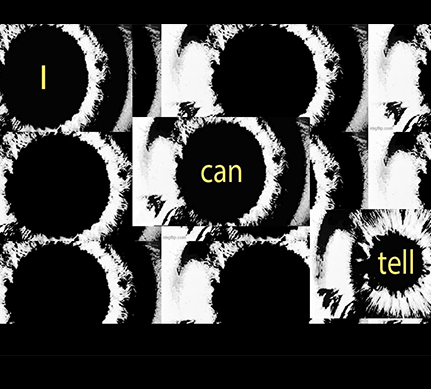
A Bitter Hug
DTC 355 - Web Design & Development, Prof. Will Luers
This is an exploratory piece detailing a girl's experience with her brother's heroin addiction; however, it takes on several perspectives and disregards temporal linearity. Several aspects are drawn from my own life, making this piece semi-autobiographical.
The page titled "Pathological" incorporates a series of images featuring an eye, portraying the transformation of pupils from dilated to pinpoint. This visual narrative serves as a reflection of the immense impact of opiates on the human body upon ingestion.The piece highlights the disconnect between the external signs of intoxication and the internal denial that often characterizes those affected by opioids.
"The First Time," unfolds the experience of the man's inaugural encounter with opioid use. Within the labyrinth of substance abuse, a prevalent sentiment shared among many opioid users, is that the first time feels like "A hug from Jesus." This metaphor encapsulates the indescribable euphoria that often accompanies the initial encounter with opioids, a sensation so intense and sublime that it becomes the basis for subsequent experiences.
The narrative of "Angeles" delves into the life-altering decision of a young girl who relocates to Los Angeles, a deliberate act to create distance from the tumultuous circumstances of her former life. The storyline weaves her journey of self-discovery as she seeks solace in a new city, in attempt to leave behind the chaos that once defined her existence.
The page "Dopamine" goes into the neurological processes behind most addictions. Its ironic tone is meant to playfully ridicule the paradoxical nature of engaging in behavior that satiates instant gratification which, in turn, proves detrimental to one's overall health.
"Immune" takes a first person perspective, showing how the girl's emotions evolved throughout her brother's addiction. It is highly reminiscent of how my disposition towards my own brother's addiction shifted over the years.
I have two brothers, James and Andrew, who have both struggled with heroin and fentanyl addictions for several years. I am happy to say that James is going on his 6th month of sobriety.

Pamela Jauregui
HoloScupltor Pro
DTC 355 - Web Design & Development, Prof. Will Luers
My narrative project is about a fictional product called the HoloSculptor Pro. I had difficulty developing an idea for this project because there was so much freedom to it that selecting an idea was challenging. I had come up with several ideas for futuristic products that I thought were innovative and highly probable to become a product. Ultimately I settled on a 3D holographic interactive tool which AI (ChatGPT) helped me name HoloSculptor Pro. The content of my project describes what the HoloScuptor is and its history while providing examples of its many uses, through videos and images.
As for the process of the making of my project, I made various changes to the structure as I developed it further. I originally wanted to make my project with Skrollr but after some time of struggling and frustration, I changed my mind. Partially because I was struggling with it but also because I thought that having a multipage layout suited my project better. I did use AI in my project in a few ways the written portion of my project was generated with AI to create a history for my product and examples of its uses. I also used AI to create some of the basic javascript functions such as a sliding-out menu and buttons. I altered the functions and customized what AI produced to make my website functional. The design of the website is created by me with the use of images and videos I found online and have cited to make the product come to life.

Oliver Hiatt
Reality.Error
DTC 355 - Web Design & Development, Prof. Will Luers
My narrative project is about a fictional product called the HoloSculptor Pro. I had difficulty developing an idea for this project because there was so much freedom to it that selecting an idea was challenging. I had come up with several ideas for futuristic products that I thought were innovative and highly probable to become a product. Ultimately I settled on a 3D holographic interactive tool which AI (ChatGPT) helped me name HoloSculptor Pro. The content of my project describes what the HoloScuptor is and its history while providing examples of its many uses, through videos and images.
As for the process of the making of my project, I made various changes to the structure as I developed it further. I originally wanted to make my project with Skrollr but after some time of struggling and frustration, I changed my mind. Partially because I was struggling with it but also because I thought that having a multipage layout suited my project better. I did use AI in my project in a few ways the written portion of my project was generated with AI to create a history for my product and examples of its uses. I also used AI to create some of the basic javascript functions such as a sliding-out menu and buttons. I altered the functions and customized what AI produced to make my website functional. The design of the website is created by me with the use of images and videos I found online and have cited to make the product come to life.
Nick Robinson
Pastry Detective
DTC 208 - Introduction to Digital Cinema, Prof. Will Luers
My project "Pastry Detective" was a joint effort by my friend Michael Johnson and myself. The project follows a detective investigating a crime scene. The crime in question was that of overcooked cookies! The goal was to create something that would be fun to film yet help us both grow our skills regarding either filming or directing as well as to try making something that acts as a parody of the film noir genre with a bit of comedy in it. We focused on trying to keep the continuity clear through the use of close-up, POV, and lots of shoulder-level shots. The challenge that we ran into was trying to find the angles I had pictured considering the small space we were working in, but it forced us both to get creative with where we were standing, even to the point that one of the shots was filmed with the cameraman almost entirely up on the kitchen counter! Getting the color (or lack thereof in this case) to look right was a fun little challenge as well since we had used two different cameras throughout filming.
Colin Standish
Candra Spear
DTC 208 - Introduction to Digital Cinema, Prof. Will Luers
I've filmed an interview video featuring my fiancée, Candra, who has the dream job of working for a dog breeder, spending her days playing with adorable puppies. Throughout the interview, I accompany her, delving into the intricacies of her role and the dedication it demands. With genuine passion, she effortlessly shares insights into her work. Employing techniques such as continuity, montage, and match on action, along with a variety of shots, I aimed to showcase the endearing charm of the daily interactions with these small and cute puppies. This project trained me in matching captivating audio with video to create an interesting end product. The crisp audio quality was achieved using Adobe's cutting-edge AI feature, Adobe Podcast. This video was very fun to shoot and I’m happy I get to share with everyone what “the dream job” looks like.
Innovation
This May 2023 issue focuses on the theme of innovation in the design and creation of digital objects. The work selected are exceptional examples of the ways in which CMDC students use familiar digital tools such as VR, game design, HTML5, Javascript, animation and video, but also new techniques using AI tools such as ChatGPT and Midjourney, to tell engaging stories.
Students in Senior Seminar reworked the 1986 adventure game Portal by Rob Swigart into the first part of a new VR experience called DATA ENTRY: PORTAL. It will be completed by the seniors in the fall, 2023.
Also featured are a series of animated posters, interactive JavaScript games, a cinematic use of video in a Twine story and a uniquely animated video based on a harrowing true story.
Will LuersScholarly Associate Professor

Project Manager:
Lorraine La Marr
Code Team:
Devon Baxter, Cody Armstrong, Anthony Mondragon, Andrew Hansen
Content Team:
Charlotte Royal, Bonnie McCrady, Haley Miller
Web Dev Team:
Gaz Romo, Yvonne Colombe, Richard Mora, Joy Taylor
Design Team:
Jianys Berrios, Alexis Schole, Joseph Tijerina, Conrad Von Schirmer
Social Media:
Kristen Nelligan, Ben Peterson, Brayden Sathrum, Brianna McMillan
Data Entry Portal
DTC 497 - Senior Seminar, Prof. Dene Grigar
DATA ENTRY: PORTAL is a VR game sourced from the adventure game Portal created by Rob Swigart and published by Activision in 1986. Moving the gameplay from the 2D space of the Commodore 64 and other early computers to the 3D environment of the Meta Quest 2 enhances player experience through immersive images, sound, and interactive elements.
From the Design Team creating the initial sketches of the AI HOMER, to the Game Dev Team programming the 3D models in Unreal Engine, to the Social Media Team promoting the game on TikTok, you can get a peek at the work the 26 graduating seniors and seven alums of The Creative Media & Digital Culture (CMDC) did to make of DATA ENTRY: PORTAL. This video, produced by the Content Development Team tells the story of this VR game's production over the 16 weeks of the Senior Capstone course. And what a story it tells.
Sotheara Narith
Cornfield
DTC 491 - Advanced Digital Cinema, Prof. Will Luers
I started this project in 2020 when I enrolled in the DTC program with DTC 201. My goal was to explore my roots and understand the impact of the Khmer Rouge regime on Cambodia and my family. I began by retelling the stories my father endured during that time. While I had touched on similar themes in the past, in my senior year, I felt it was essential to create a more evolved version of my father’s story.
To bring the story to life, I used mid-journey and follies, relying on sound and visuals to create a powerful emotional experience. It was a moving journey for me to repeatedly relisten to the story and see the characters come to life through mid-journey prompts and animation.
Animated Posters
DTC 336 - Multimedia Design, Prof. Chris Dreger
In the animated poster assignment students bring to life their static poster design of a multi-day, multi-act event. The animated version of the poster promotes an atmosphere and timed dispensing of the text and image information of the event.

Austen Fierst
Knight Runner!
DTC 477 - Advanced Multimedia Authoring, Prof. Will Luers
This project was completed for DTC 477 at WSU - Vancouver. In order to complete this project I did not rely on ChatGPT as a resource. Instead I opted to follow and adapt various tutorials I found on a YouTube channel named Franks Labratory in order to realize my vision and design for this game. Through the completion of this project and my means of doing so, I was able to dive deeper into many of the aspects of JavaScript taught throughout the course.

Caleb Stenberg
Welcome Home
DTC 491 - Advance Digital Cinema, Prof. Will Luers
This project was extremely fun to make. I combined hypermedia with video to create a narrative through Twine. The story follows roughly the same premise I had for the video anecdote project we did a few weeks back. I enjoyed learning twine while also working on my film making skills. I was inspired by many works throughout our time in this course, notable mentions include the Occurrence at Owl Creek Bridge in terms of cinematography and lack of dialogue. I was also heavily inspired by the various Twine stories we looked at and their creative use of the software. I intend to tweak this work over the summer and into the future to correct the issues that arose during its upload. Overall, I am happy with the end result and hope the narrative comes across well.

Ryan Treat
Undead Outpost Beta 1.0
DTC 477 - Advanced Multimedia Authoring, Prof. Will Luers
This is a tower defense game, waves of enemies will come every round. You can click on the defender you'd like to place and then near the path to place them. You get 5 points per enemy defeated. The enemies get more health the higher the round number is, so make sure to put down more than one defender!
For this project i used chatgpt heavily to bring my idea to life. I really like tower defense games so i decided to try and make my own. I had chat gpt help with the heavy lifting for most of the class and method building But after getting an idea of the code itself i was able to implement the small tweaks and other functionality I plan to use this foundation as the start of my final project to take this game even further with more enemy and tower types and better graphics The steps i used for this was asking chat gpt for the main code chunksi was going to need and then having it help me develop those sections
Digital Storytelling & Publishing
This January 2023 issue focuses on the theme of building stories and getting stories out into the world. The work selected are exceptional examples and highlights of the ways in which CMDC students use digital tools such as HTML5, Javascript,animation and video to tell engaging and informative stories.
Students in Digital Publishing, a special topics course, built two capstone multimodal publications. The Salmon Creek Journal Digital Edition is a special online issue of the WSUV print literary and arts journal. The CMDC Handbook is a resource publication for CMDC students to navigate the major, certificates, mentors and superpowers.
Also featured are works of scroll animation that imagine unusual spaces to tell personal, informative and entertaining stories; and three videos that tell stories about a single character engaged with a challenge.
Will LuersScholarly Associate Professor

Kylie Sickles, Devon Baxter, Kevin Lennon, Hanh Ta, Faafetai Brown, Jessica Grubbs
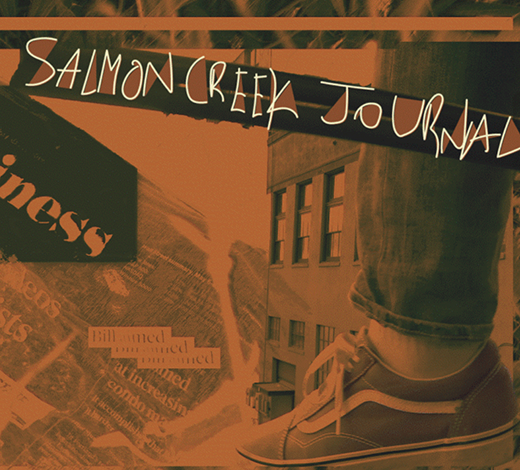
Salmon Creek Journal Digital 2022
DTC 338 - Digital Publishing, Prof. Will Luers
The Salmon Creek Journal: Digital Edition was created by a talented team of students in Fall 2022. They saw that the already established Salmon Creek Journal was only availible in print and wanted to give the publication a way to display digital work like animation. Over the course of a semester, they compiled student work and designed a website framework for the publication to use for years to come.

Web Design: Stratton Slater, Sorya Baxter, Ryan Doherty, Ben Peterson, and Jessica Unruh
Multimedia Design: Jianys Berrios, Chrys Robb, and Rich Te
CMDC Handbook
DTC 338 - Digital Publishing, Prof. Will Luers
This is a publication written by students for students interested in obtaining a Bachelor of Arts degree in Digital Technology & Culture in the Creative Media and Digital Culture (CMDC) program through Washington State University Vancouver.
Our goal with this handbook is to inform you, our future students, on what to expect from your experience within the CMDC program. We as students know how scary it can be to go into the program or any other degree not knowing what to expect. To offer incoming students some guidance that we could have benefited from, we hope that this guide will provide you with some insight to get to know the program a little better before diving in.

Torin Tashima
The Rabbit Hole
DTC 355 - Multimedia Authoring, Prof. Richard Snyder
This website was designed for WSU's DTC 355 class where I was challenged to present a sequential narrative story in a visually appealing way using Skrollr. As an added challenge, I decided to create my own silly story centering around a character I made back in high school while writing the code for it. This was quite difficult especially considering I was rewriting the story several times. While I am overall proud of the final result, there were some cool ideas I had that could have been included in the story but didn't make it in because of time and skill constraints. The images were done in Illustrator.

Kylie Sickles
Destined to be Digital Arts
DTC 355 - Multimedia Authoring, Prof. Richard Snyder
This website was created for DTC 355: Multimedia Authoring, with Richard Snyder. The use of the Skrollr plugin was encouraged but the main project guideline was to create an interactive narrative site.
I chose to tell my journey into the Digital Technology and Culture major. I knew very early on that I wanted to animate myself going through distinct phases in this journey. I chose to begin in a void that contains very simple text then jump into the actual story. My biggest challenge was animating my stick figure. I've actually never done 2D animation and the JavaScript to change the image for the animation was very challenging. However, it's my favorite part of the site! I also love the detail of my hair changing between the eras. I hope you enjoy!
Marianna Cruz
KBOO Interview w/ DJ Caliche
DTC 491 - Advanced Digital Cinema, Prof. Will Luers
Cali Pachanguero is DJ Caliche! Sharing his love of salsa and all Latino music with listeners of PDX and beyond, DJ Caliche shares the story of how he started volunteering at KBOO Community Radio in Portland and his passion for radio and music.
When shooting and filming this video, I wanted to focus on matching the rhythm of the music with the beginning scenes to provide a sense of how the rest of the interview was going to progress. As I was shooting, it was important to me to document everything my dad was doing since many people do not know what radio hosts do during a program. I also have pieces of footage where my dad is moving to the beat of the music which shows that his love for salsa music is something that’s a part of him.
Rodrigo Montano
Sunseeker
DTC 491 - Advanced Digital Cinema, Prof. Will Luers
My video “Sunseeker” is representative of the places that WSUV students might frequent throughout their semester to unwind from the stresses of school. When editing this video I focused on the the position of my characters making sure they were aligned in every transition. I had to also align the sound to have a better flow and not sound chop from shot to shot. Something important that I did not take into consideration was the lighting. If I were to reshot this I would make sure that the lighting is the same or as equal as possible from shot to shot. Nonetheless the change in lighting also helped give the illusion of time passing by. I would also give the camera more movement and make the shots more interactive as opposed to how static they currently are. I hope you enjoyed my video.
Coby Stanton
Two-Wheel Passion
DTC 491 - Advanced Digital Cinema, Prof. Will Luers
This is a short interview with my younger brother, Bryce, who likes to race dirt bikes. In the interview, Bryce goes over what he likes about his hobby and what a “race day” looks like. When approaching this project, I really wanted to focus on capturing good B-roll footage to accommodate the interview. I felt that this was important because so much of dirt biking is visual and interesting to look at. I feel like it would have been a boring interview without the proper visuals. So, when I was capturing the B-roll, I tried to make sure every interview question could be tied back to it and help me show rather than tell. In the editing process, I also put a lot of focus on the audio mix. I wanted to make sure that all the B-roll audio could be heard throughout the interview without being too overbearing. I felt that the dirt biking audio was just as important as the visuals because it helps fully portray the experience and environment surrounding this hobby.
Reimagining
This Spring 2022 issue brings together three works that reimagine the past in order to regenerate the present:
The senior collaborative project this year is a wonderfully reimagined restoration of the 1988 text-based adventure game King of Space, by Sarah Smith. The story itself is regenerative.
Synia Khunprachansri's subtle and powerful animated comic is about the dangers of reimagining the past... and staying there.
Sotheara Narith's moving video essay explores the role of cooking in reimagining and regenerating a cultural past despite the trauma of history.
Will LuersScholarly Associate Professor
Spring 2022 Seniors (see below)
King of Space by Sarah Smith
DTC 497 - Senior Seminar, Dr. Dene Grigar
A dark science-fictional ritual of fertility and regeneration, King of Space takes place in an abandoned starship, circling the edges of a plague-ridden and collapsing solar system, where an escaped terrorist meets the last star-captain and his ship's Priestess. Old man and young, young woman and ageless starship meet and meet again as enemies, allies, and lovers.
This reconstruction involves new art and illustrations, multiple mini-games, interactive environments, and complex gameplay.
EXECUTIVE TEAM
Dr. Dene Grigar
Suzanne Anderson
Holly Slocum
Greg Philbrook
ANIMATION
Nicole Davis
Kayla Aiman
Ryan Keliipio
LaShay Wesley
DESIGN
Miranda Embrey
Logan Coen
Kathryn Klaus
Cleopatra Martushev
Ransom Reed
Megan Tuthill
DEVELOMENT
Cullen Thomas
Anthony Cox
Alisa Koller
Seleny Calixto-Luna
Kayci Miles
Jacob Eddings
Rebekah Rolfe
PROMOTION/VIDEO
Tanner Schneider
Ryan Regynski
Taylor Wiss
Rebecca Roy
JD Carpenter

Synia Khunprachansri
When the Soot Falls
DTC 355 - Digital Storytelling, Prof. Will Luers
My goal for When the Soot Falls was to give readers some kind of emotional impact and to use the digital media space to enhance a comic’s experience.
I originally wanted to touch on the experience of “the death of a friend’s personality” to represent people changing or growing overtime, but I instead went for a slightly different approach where the death was literal, and trauma was more at play.
- Only optimized for screens around 1920 x 1080, other screen widths will cause interactive sections (cleaning desk, bookcase, and closet) to have the wrong positions, but you can still interact with them.
- Audio optional, but recommended– toggle available in the upper left corner.
- Recommended to let the site fully load first, or else music may not be accurately timed.
- Interactivity mostly optional, some things are not obvious to click or interact with, but they add a little bit to the experience if you notice them. Also, it’s not a lot of subtle or more hidden interaction, only about two or so.
Sotheara Narith
Food for Thought
DTC 491 - Advanced Digital Cinema, Prof. Will Luers
When I started this project, I wanted to focus on my mom’s wonderful ability to make food burst with flavor especially with limited ingredients. As the project evolved my mom would reminisce about times when food was scarce. A time where she didn’t know if she would survive through the night. In 1975, when my mom was still quite young she and others in her family had experienced one the worse genocides in world history. Knowing the inhumane situations of that event, I wanted to bring a connection of how learning to survive without food or liberties paved a way for my mom to learn to master the art of cooking in its simplest form.
Collaboration
Issue 35 presents the creative work of DTC students during the Summer and Fall of 2021. Hopefully, the final period of the global pandemic. Though we returned to the classroom, we were not exactly face-to-face. Masks were worn, but being present to each other as a university, program and class was important. Students and faculty continued to innovate, learn, teach, make and collaborate on digital projects.
A highlight of the fall semester was the senior seminar's extrordinary collaborative restoration of Amnesia, an early text-based computer game by the late Thomas Disch. Another featured group of students created a collaborative 3D "chess" animation called The Final Battle Of Ramayana. Other featured work, though not collaborations, demonstrate the variety of talent in our program.
Will LuersScholarly Associate Professor
Fall 2021 Seniors (see below)
Amnesia Restored: The Original Adventure Game by Thomas M. Disch
DTC 497 - Senior Seminar, Dr. Dene Grigar
Thirty-two graduating seniors from the Creative Media & Digital Culture program—working on one of six teams—and four staff members from the Electronic Literature Lab at Washington State University Vancouver collaborated to restore Amnesia for the Thomas M. Disch Estate. Along with designing and developing the game and its many in-game assets, the student teams also documented the project through the game’s website, videos, and podcasts.
EXECUTIVE TEAM
Andrew Thompson
Dr. Dene Grigar
Suzanne Anderson
Holly Slocum
Greg Philbrook
ANIMATION
James Kay
Sierra O'Neal
Annie Johnson
Natalie Quinn
GAME DEVELOMENT
Ahria Nicholas
Charlie Klever
Craig Vesterby
Natalie Lusk
Arlo Ptolemy
Hogan Coverdale
PROMOTION
Sydney Brower
Caitlin McBride
Carly Schlect
VIDEO PRODUCTION
Zach McNaught
Nick Terhune
Maddie Reed
Colton Kent
Zane Jager
Bogdan Storozhko
WEB DEVELOPMENT
Elaina Sundwall
Eric Everson
Liv Tosczon
Shelby Conrad
Madelaine Olbricht
Ceenan Calzadilla
DESIGN
Ariel Wallace
Wes Anglin
Richelle Sabado
Charlotte Bordon
Jacob Cook
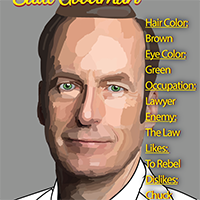
Photo Portrait Design
DTC 201 - Tools and Methods for Digital Technology, Prof. Chris Dreger
One the assignments in DTC 201 with Prof Dreger was to create a digital portrait. Students were directed to take a photo portrait and, using shape and drawing tools in Adobe Illustrator, creatively trace the face to create a vector digital portrait. They were then asked to add a text title and a short list of attributes of the person.
Yimin Que
Great-Grandpa in Leon's Little World
DTC 208 - Introduction to Digital Cinema, Prof. Will Luers
My final project is a mini-documentary containing both continuity and montage features. I originally planned to make a poetic montage about the age contrast between my 5-year-old son and 95-year-old grandfather. However, due to my grandfather’s temporary return to China, I couldn’t get more footage about him, so I changed the theme to “Great grandpa in Leon’s Small World”. I talked with my son Leon in an informal interview and collected sound material. The whole production process of this project is interesting, warm and pleasant. I am happy and proud of this video work. I will give it as a gift to Leon and his great grandpa.
Lili Forbes, Keven Fernandez, Austin Gohl, and Dat Nguyen
The Final Battle Of Ramayana
DTC 335 - 3D Digital Animation, Profs. Kathleen Zoller & Brenda Grell
This is the final battle of the epic Hindu tale of the Ramayana in under 2 minutes! Our task was to model chess pieces and tell a story in 90 sec or less. Our team took on the challenge of not only completely reimagining their chess board and pieces, but also the feat of creating this final epic battle in such a short time. For those who do not know the story, our lead character is Rama, he is an avatar of the god Vishnu and he has been sent to earth to conquer the unconquerable demon King Ravana. Their final fight comes after the battle between the demon army and Rama’s supporters of bears and monkeys. It shows Ravana’s defeat and the return of his majesty, Queen Sita.
Created with Autodesk Maya and After Effects
Sariah ONeal
Gaming and Social Isolation
DTC 101 - Dr. Michael Rabby
Through this video I wanted to bring attention to the effects that gaming addiction can have on people already prone to loneliness and social anxiety. I created the vector images in Adobe Illustrator. Then I used Adobe After Effects to animate the individual scenes. I learned these programs very recently, so I was excited to create something that showed off what I have learned in my first semester in the CMDC program.
The COVID-19 Issue / Part Three
Issue 34 presents the creative work of DTC students during the Spring of 2021, the final period of the global pandemic before the arrival of vaccines. In this period, students and faculty continued to innovate, learn, teach, make and collaborate online.
This issue is dedicated to the class of Spring 2021, thirty nine students who demonstrated the best of this program in their collaboartive work on the Electronic Literature Organization's The Next. We send this class into the post-pandemic world with great confidence in their skills as designers, coders, improvisors, team workers, problem solvers, and visual storytellers.
Will LuersScholarly Assistant Professor
2021 Seniors (see below)
The Next
DTC 497 - Senior Seminar, Dr. Dene Grigar
Hypertext novels. Twine stories. Kinetic poetry. Interactive Fiction. Generative literature. Historical recordings of electronic literature performances, interviews, and readings. Artists’ and scholars’ papers and essays. These are just some of archives found among the over 30 collections of 2500 works of born-digital literary art and other forms of media at the Electronic Literature Organization’s The NEXT. Envisioned as a combination museum, library, and preservation site, The NEXT maintains and makes its archives accessible for the next generationand responds to the growing need for open-access, travel-free cultural and research experiences for today’s public and scholars.
Kathleen Zoller - PROJECT MANAGER,
Katya Farinsky - COPY EDITOR,
Betsy Hanrahan - WEB TEAM LEAD,
David Sabrowski DEVELOPER,
Grace Rouleau - DEVELOPER,
Jinhao Shen - DEVELOPER,
Viet Anh Ngyuen - DEVELOPER,
Sarah West - UI DESIGNER/DEVELOPER,
Elizabeth Samuel - DEVELOPER,
Katie Sherman - DEVELOPER,
Halli Sakrisson - DEVELOPER,
Ruth Woodcock - DEVELOPER,
Brooke Nugent - PROMOTIONS TEAM LEAD,
Barysh Agaliyev - PROMOTIONS,
Trevor Chilton - PROMOTIONS,
Anais Torres - PROMOTIONS,
Nicole Turnbull - PROMOTIONS,
Mallory Hobson - DESIGN TEAM LEAD,
Matthew Francisco - DESIGNER,
Joshua Jackson - DESIGNER,
Gabriel Lomeli - DESIGNER,
Joseph Schacher - DESIGNER,
Drew Swanson - DESIGNER,
Keegan Walden - VISUALIZATIONS TEAM LEAD,
Cody Claussen - 2D & 3D ARTIST,
Dillon Gohl - 2D & 3D ARTIST,
Tanner Gohl - 2D & 3D ARTIST,
Christine Kimsey - 2D & 3D ARTIST,
Andrew Templin - 2D & 3D ARTIST,
Brandan Touhey - 2D & 3D ARTIST,
Makenzie Wilson - 2D & 3D ARTIST,
Preston Reed - VIDEO TEAM LEAD,
Megan Bina - VIDEO EDITOR,
Joel Clapp - VIDEO EDITOR,
Eli Holyt - VIDEO EDITOR,
Sarah Love - VIDEO EDITOR,
Erik Messinger - VIDEO EDITOR,
Lexi Sabatini - VIDEO EDITOR,
Maria Schaljo - VIDEO EDITOR,
Keegan Walden
Retro SPAM cans
DTC 497 - Senior Seminar, Dr. Dene Grigar
These were created for The Richard Holeton Collection, which is part of The Electronic Literature Organization’s The NEXT. The NEXT is a combination museum, library, and preservation space containing 30 collections and over 3000 works of born digital literature. These SPAM cans were part of Holeton’s inspiration as he created his piece “Figurski at Findhorn on Acid.”
I modeled these cans in Maya, textured in Photoshop and Substance Painter, and applied those maps and rendered with Blender. For the mesh itself, I used a modern can for reference. Then, I created the labels using high quality photographs of the authentic cans provided to me by the organization. I stitched together the labels using Photoshop and applied them in Substance Painter.

Sydney Brower
What's the Weather Like Over There
DTC 355 - Multimedia Authoring, Prof. Will Luers
A visual representation of weather data, using JavaScript and the Openweather api.

Liv Torczon
April Garden: Central Texas
DTC 355 - Multimedia Authoring, Prof. Will Luers
A scroll animation giving tips for gardening.

Ceenan Calzadilla
Aperture, Shutter Speed & ISO Explained
DTC 355 - Multimedia Authoring, Prof. Will Luers
For this project I chose to use vanilla JavaScript to help reinforce what I learned during the course. I chose to combine some photography and JavaScript in order to create an interactive infographic. I plan to revisit this project over summer to edit and fine tune the images, update UI, maybe add more JavaScript, as well as replace the images with subject that are not just from my backyard.

Roxy Hong
Penpal (demo)
DTC 355 - Multimedia Authoring, Prof. Will Luers
This project is a sample of what could be expanded into a web-based visual novel or other model of E-literature experience. The creation of this game prioritized function and form of the user interface over the entertainment factor---which would have been provided through depth of the narrative and stylized visuals (of which is not present here, for the most part). Still, not all of the planned functions were implemented due to self-imposed time constraints, but the game’s basic features and necessary functions are there---including instructions, game setup, scoring system, player limitations, interface interactivity, a (brief) narrative, a provided goal, win/lose conditions, and a replay option.
Joel Clapp
Scuba
DTC 435 - Advanced Animation, Prof. Brenda Grell
Scuba was written, modeled, animated, and edited by Joel Clapp. 3D models, environments, and animations were made in Autodesk Maya. 2D animations were made in Photoshop and After Effects. Combining 2D and 3D animation elements into a single animation and featuring atmospheric editing in After Effects.
Music by Jason Shaw from Audionautix and sound effects from ZapSplat.com.
Brandan Touhey
Employee of the Month
DTC 435 - Advanced Animation, Prof. Brenda Grell
For this animation the goal was to tell a story about a conflict between two or more characters. I chose to have this be a conflict between one robot and a swarm of robots attacking its place of work. We follow this robot as it tries its best to do what it was made for. The animation was created entirely in Maya with audio and editing in After Effects. This animation was made for Brenda Grell’s Advanced Animation class.
Lauren Weatherford
PSA ADHD
DTC 435 - Advanced Animation, Prof. Brenda Grell
This 30-second animation describes the daily struggles of an individual with ADHD. This PSA draws attention to this very common mental illness found in many adults! It is important to see the most popular symptoms like difficulty focusing, impulsiveness, disorganization, and inability to follow through with tasks. These challenges make everyday living difficult and affect performance and health. It is important to make yourself and others around you aware of ADHD.
Kathryn Klaus
Untitled Geese Animation
DTC 435 - Advanced Animation, Prof. Brenda Grell
This project was created for DTC 435, Advanced Animation, at Washington State University Vancouver. The goal of this project was to create a minute long 3D animation about a conflict between two characters. A key element that we were to try and incorporate in this assignment was to build a rig in the model. I ran into a lot of trouble as I decided to create bird models, which have a different skeleton compared to other bipedal creatures. I had issues with the skeleton not moving correctly, the skinning glitching, and even issues with moving the model and rig as a unit. I decided to go with two geese as my characters because I wanted to create a silly animation, with the two characters fighting over an item that, ultimately, neither would end up with. Once I worked out all of the issues with the rig and the model, I was able to create the above animation, with the two geese fighting over a harmonica. My main inspiration for this was the Untitled Goose Game, as it had the same level and type of silliness that I wanted in the animation. I also went for simplistic colors and textures to give the cartoon feel I was going for. For the sounds and music, I was also going the silly route. I chose music and sound effects that would fit a confrontation in a cartoon and not make the scene too serious while still getting across that there is a sort of confrontation.
Annie Johnson
Project 2
DTC 435 - Advanced Animation, Prof. Brenda Grell
3D animation with a few 2D assets created for DTC435 at WSU Vancouver.The general idea behind this animation is to face one's fears. Autodesk Maya was used for modeling, rigging, and animation. Photoshop was used for coloring textures and creating the ghosts. Everything was combined in After Effects to complete the animation.
Music by Myuu thedarkpiano.com/ and Podington Bear freemusicarchive.org/music/Podington_Bear
The COVID-19 Issue / Part Two
Issue 33 presents the creative work of students in the DTC program during the continuing period of the global pandemic. Students and faculty collectively found a way to use online platforms - Zoom, Sack and Basecamp - to create a community of learning, support and creative making.
Faculty, staff and students continue to experience hardships, but there was a way in which our program rallied to make our digital tools to work on the human level. Collected below are a large selection of games, websites, animations, videos and poster designs from a range of DTC classes.
This issue is dedicated to the class of Fall 2020, who showed amazing resilience in completing their senior capstone projects. We hope that they enter the post-pandemic world with vision, courage and passion.
Will LuersScholarly Assistant Professor

Jazz Jackson, Katya Farinsky, Betsy Hanrahan, Elyse Mollahan, Viet Anh Nguyen, Preston Reed, David Sabrowski, Andrew Swanson, Andrew Thompson, Brandan Touhey, Craig Vesterby, Keegan Walden, and Ruth Woodcock.
Quest for Arete
DTC 392 - Video Games Theories and History, Dr. Dene Grigar
project launchAre you worthy? Do you possess Courage, Wisdom, Justice, Magnanimity, Temperance, Passion, Magnificence, Wit, Good Will, and Honesty? You will need all of these to challenge the Caretaker and transport Arete from the White Halls. In this game you must navigate a series of quests to unlock these ten virtues and become worthy of Arete. Test yourself; become worthy.
Typographic Poster Design
DTC 336 Multimedia Design, Prof. Chris Dreger
The assignment in Professor Dreger's Multimedia Design class is to create a poster for an event. The poster should have at least 6 different levels or voices of typography. Typography is key in this assignment. Typeface choices should speak to the event particulars, appeal to the intended audience, and work together visually. Every different kind or type of information should be said in a different visual voice.

Ahria Nicholas
Colliditron
DTC 477 - Advanced Multimedia Authoring, Prof. Will Luers
project launchA game made in about 2 weeks using the Phaser 3 framework. Music was all gathered from freemusicarchive.com.

Natalie Lusk
Mourning
DTC 355 - Multimedia Authoring, Prof. Will Luers
project launchA young woman's journey through death. Images provided by unsplash.com and some were taken from private collection.
Viet Anh T Nguyen
Jeff
DTC 338 02 - Special Topic Title: Character Rigging & Modeling, Prof. Brenda Grell
Jeff is a character conceptualized by Keegan Walden with help from Brendan Reardon, Viet Nguyen, and Natalie Quinn. He has rooster hair and may act like one at times. He has four emotions: surprised, sad, evil, and tweaker. He likes to move in slow crouching poses as if he is looking out for large racoons and bears. He lives on the streets of Scranton Pennsylvania where he prowls for scrap fast food that is accidentally left on the ground. A good day for him would be finding a milkshake and some french fries. He dreams one day of being a normal human but is reminded constantly of his rooster origins
"Music: Funny Quirky Comedy by Redafs.com, Licensed under Creative Commons: By Attribution 3.0 License"
Cody Claassen, Kyle Johansen, Kathleen Zoller, Ransom Reed
QBR-1 Maya Preview
DTC 338 02 - Special Topic Title: Character Rigging & Modeling, Prof. Brenda Grell
This is a video preview video of the QBR-1 Reconnaissance Droid created in Maya for DTC-338 at WSUV. QBR-1 is a human-sized robot with large telescopic eyes, spring oriented arms and legs, and a massive telecommunications backpack. He traverses difficult terrain and climates to set up radio and satellite communication towers. With small motorized joints in the face, the droid can change the expression to match the tone and emotion of its speech when directly talking to people. Along with advanced AI, this makes the droid more approachable when working with humans.
Dillon Gohl, Andrew Thompson, Lilly Tan, Ransom Reed
Yurik the Yeti - Maya Character Demo
DTC 338 02 - Special Topic Title: Character Rigging & Modeling, Prof. Brenda Grell
Wandering the tundras of the frigid North, Yurik the Yeti is accustomed to the harshness of his world. Despite his cold appearance, Yurik is warm-hearted towards those who would accompany him on his journeys.
Inspiration for Yurik came from the gritty Dwarven culture and rugged, low-poly aesthetic of Deep Rock Galactic, as well as the expressiveness conveyed through the mustache of the Lorax. Outlandish proportions and slouchy posture were chosen to convey a similar feeling to that of the fur-shrouded ape-men of folklore, but a furrowed brow and thoughtful eyes suggest his human wisdom and empathy.
Music in video: "Coelum" by Kai Engel
Lilly Tan
Tomorrow - Silent Film
DTC 208 - Introduction to Digital Cinema, Prof. David Alonzo
The story follows a three-legged fox who has trouble hunting for food but one day an encounter with a human changes the fox’s destiny. The lady who sees the fox notices the fox's missing hindleg causes her to leave food out for it every day. And every night, the fox would visit knowing food would be provided. As time passes, a new season begins and the relationship between the two strengthens as the lady helps the fox further by giving it a bionic leg. They became close enough that the fox does not mind getting petted by the lady. Overall, the film will be about trust and companionship between the fox and the lady. Watch the silent film to know what happens next!
Jianys Berrios
Little Panda's Adventure
DTC 208 - Introduction to Digital Cinema, Prof. David Alonzo
The concept behind the creation of this animation was to allow the viewer to see what the perspective of a child looks like when they are reading stories. Children tend to use their imaginations to bring stories to life and I wanted to showcase that here with the help of my younger brother Jayden, who created the story for this animation completely using his wild imagination and love for pandas. In order to help get my idea and design across I decided to only have certain parts of the animation in each scene moving to give the idea that the story is coming to life through the use of your imagination.
Elsa Temme
Sustainable
DTC 208 - Introduction to Digital Cinema, Prof. David Alonzo
In this project, I wanted to address externalized costs and how easy it is for us to fall into a trap of consumerism. We have options to support ourselves and others in more ways than we are aware.
Preston Reed
Player Experience in Grand Theft Auto III
DTC 392 - Video Games Theories and History, Dr. Dene Grigar
This project was created for Dr Dene Grigar's DTC 392, Videogame Theories and History. It is a video essay exploring how the 2002 console game Grand Theft Auto III revolutionized player experience in video games. Topics discussed in the video include the gameplay model 'Emergent Play', how the developers encouraged that model, and how they capitalized on player motivations to craft an engaging experience for gamers that is still appreciated to this day.
Miranda Embrey Creative
Election 2020
DTC 101 - Introduction to Digital Technology & Culture, Prof. Michael Rabby
Election 2020 through 4 lenses: Twitter, Home, New York Times, and MSNBC (ending with Kamala Harris call to Joe Biden)
Marianna Cruz
Day in The Life Of...
DTC 101 - Introduction to Digital Technology & Culture, Prof. Michael Rabby
The COVID-19 Issue
Issue 32 is a record of the extraordinary period of the 2020 COVID-19 global pandemic as experienced by students in the DTC program. At the end of WSU's Spring Break, around March 23rd, Washington and Oregon ordered a stay-at-home policy. Students and faculty did not return to campus. Course work for the remainer of the Spring semester was to be conducted at home using online tools, especially the now well-known Zoom video conferencing application.
While some faculty, staff and students experienced hardships during this transition, it is remarkable how well the move to online learning went. Of course, DTC classes are focused on the theory and practice of the digital technologies used to make this transition happen. In many DTC classes, the pandemic and the transition from face-to-face to virtual learning, opened up new discussions, self-reflections, information gathering and creative expression to address this extraordinary moment and the role of the digital in making social-distancing bearable. Collected below are all the DTC class projects that took up these themes. This issue is dedicated to the class of 2020 who showed amazing resilience in completing their senior capstone projects. They will be remembered.
Will LuersInstructor

Brooke Nugent
The COVID-19 Survival Guide
DTC 355 - Multimedia Authoring, Prof. Will Luers
project launch
Nate Tote
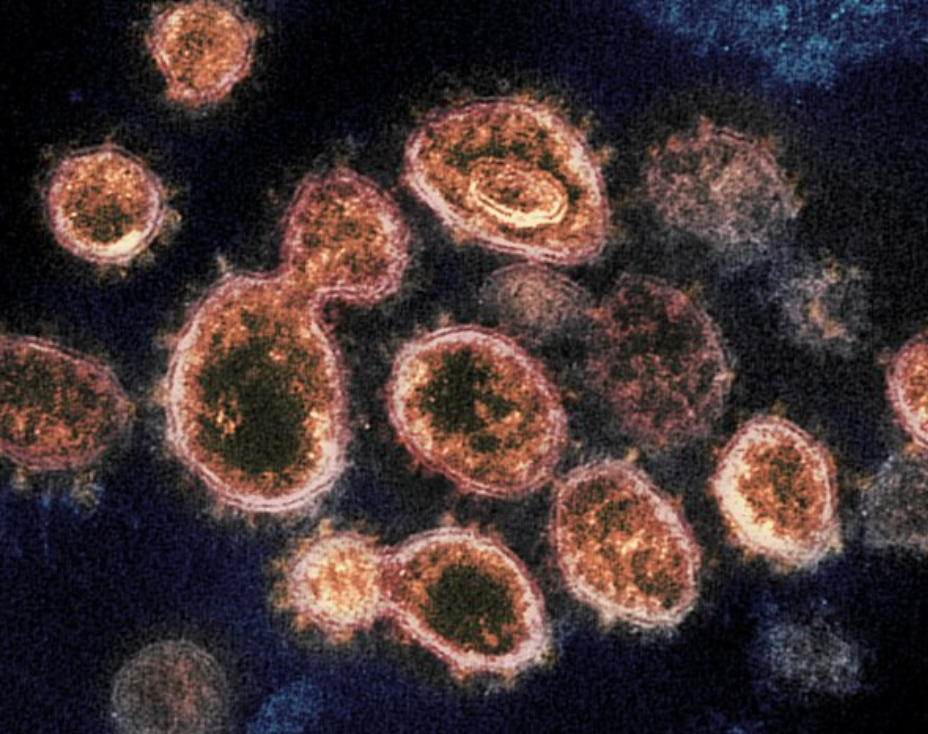
How a Coronavirus Spreads Microscopically
DTC 355 - Multimedia Authoring, Prof. Will Luers
project launch
Preston Reed
How a Coronavirus Spreads Microscopically
DTC 355 - Multimedia Authoring, Prof. Will Luers
project launch
Bogdan Storozhko
Steps to Reduce Your Risk of Contracting COVID-19
DTC 355 - Multimedia Authoring, Prof. Will Luers
project launch
Lucy Thompson
How to Wash Your Hands
DTC 355 - Multimedia Authoring, Prof. Will Luers
project launch
Mallory Hobson
Learn Letters with Cooper
DTC 477 - Advanced Multimedia Authoring, Prof. Will Luers
project launch
Tanner Gohl
SARS-CoV-2 Data Visualization
DTC 477 - Advanced Multimedia Authoring, Prof. Will Luers
project launch
Jinhao Shen
What is the Human Impact of Covid-19
DTC 477 - Advanced Multimedia Authoring, Prof. Will Luers
project launch
Kathleen Zoller
Escape from Temple Corona
DTC 477 - Advanced Multimedia Authoring, Prof. Will Luers
project launchReed Thompson
Media Authoring Project #2
DTC 101 - Introduction to Digital Technology and Culture, Prof. Michael Rabby
Maura Martin
Celebrating My 19th Birthday In Quarantine
DTC 101 - Introduction to Digital Technology and Culture, Prof. Michael Rabby
Kari Hagelganz
Connecting in the Time of COVID
DTC 101 - Introduction to Digital Technology and Culture, Prof. Michael Rabby
A video collage of the strangeness during the COVID-19 pandemic.
Lauren Devore
My Quarantine Experience
DTC 101 - Introduction to Digital Technology and Culture, Prof. Michael Rabby
Soroush Badiei
Thankful
DTC 101 - Introduction to Digital Technology and Culture, Prof. Michael Rabby
Hey guys! I know we all wish this quarantining was over, but we gotta deal with it. There are so many things we all should be thankful for. Food, housing, money, family and so much more. I hope you all enjoy this video. Stay safe everyone!
Minimalist Styles
Issue 31 features a range of student projects with a unique sense of style in their minimalist designs. Design is difficult. Design is both practical problem-solving and the creative pursuit of something that is new and attention-grabbing. Often, the best design comes out of a process of imagining, sketching, drafting and protoyping. Whether the design process happens in groups or individually, it requires critical work as well as a willingess to try out wild and silly ideas.
This Fall's senior capstone project is an app for Vancouver Parks & Recreation and is now available in the app stores. It is a beautifully made work with 3D models, video, illustrations and all coded with React Native, a JavaScript library for creating native apps. Also in the issue is a modern fairy tale shot, edited and performed by Mallory Hobson; a humorous and strange 8bit JavaScript game by Erik Messinger, two impressive VR traversals from Brenda Grell's VR class, two student group projects with beautiful infographics coming out of Professor Barber's Information Structures class and a traversal of a VR "essay" on media and the senses by Brendan Reardon.
Will LuersInstructor

Seniors in DTC497
VanParksVision
DTC 497 - Senior Seminar, Prof. Dene Grigar
project launchVanParksVision is an app that enables users to imagine future parks. In redesigning the app, the team utilized a variety of skills, including 3D modeling, creation and animation of 2D assets, video filming and editing, sound creation and editing, logo creation and animation, preparing a social media plan to promote the app and of course, developing an entire app.
Due to the challenging and intensive nature of this project, a team with a variety of skills was required to give it a new life. The team had 16 weeks to complete the second iteration of the app, which was one of several challenges.
App Team: Christian Denny, Holly Slocum, Kai'Lia Sparks, Ryan Hanrahan, Valerie Eldridge, Joseph Stipan, Shawn Sims, Daniel Inouye, Michelle Wan, Jacob Martin, Riley Taylor, Michael Lessing, Brianna Rizzi, Jakob Potter, Gary Langan, Megan Strickland, Ginger Clarke, Ryan Randall, Joshua Yoes, Timothy Clark, Jarid Schoenlein, Tracy Lyon, Austin De Clerck, Benjamin Rodriguez, Isabella Guetter, Sydnie Kobza, Pete Clausen
Mallory Hobson
Poisson
DTC 491 - Digital Cinema, Prof. Will Luers
For my Final project, I filmed and edited a short creative film that focused specifically on the techniques found in continuity editing, montage editing, and video essays. I have a great interest in montage editing because, like found art, it takes many small, even insignificant, pieces and puts them together to create a beautiful, meaningful whole. On the other side of that, I used continuity editing to ground my video and to give the viewer a sense of time: the scenes comprised of montage show a lot of time passing very quickly, while the scenes with continuity editing is continuous, "real time". While my video is not a video essay in the strict sense of the term, I really enjoyed working with text on the screen to add another layer of depth to my story, and to add another level of audience interaction through the use of text rather than image or voiceover. The video itself was filmed over four days, at the edge of the WSU Vancouver campus, between the hours of 2 and 4:30 PM. I used a Sony HandyCam, and edited it in Adobe After Effects. My crew comprised of myself and Eli Culbertson, who acted in Poisson as well as assisting in operating the camera. Overall, this was a really fun project to work on, and I enjoyed getting the chance to show what I learned this semester.
Brendan Reardon
Multimedia Traversal
DTC 375 - Language, Texts and Technology, Prof. Dene Grigar
This is a short traversal of a Google Cardboard VR experience of multimedia concepts. There are three pedestals that represent different senses that can be represented in multimedia. The first represents vision, the second hearing, and the third kinesthetics. In addition to these pedestals, I have four images in the background that represent juxtaposition of multimedia and how they effect how we encode information in our brain.
Brendan Reardon, Josh Yoes, Ginger Clark, Gary Langan, and Austin Gohl
Behind the Scenes: The Sunrise Valley Festival Experience
DTC 338 - Virtual & Augmented Reality Environments, Prof. Brenda Grell
This a short video about the Airhead's project with Google Cardboard VR.
Michelle Wan, Tim Clark, Tanner Gohl, and Austin Melo
Design Time
DTC 338 - Virtual & Augmented Reality Environments, Prof. Brenda Grell
Design Time is a VR Google Cardboard application accessible through most newer mobile phones. Our app design and created to illustrate the potential of VR applications further when it comes to interior designing, architecture, and product visualizations.

Erik Messinger
Welcome to Greenhedge
DTC 477 - Advanced Multimedia Authoring, Prof. Will Luers
project launchWelcome to the lovely town of Greenhedge! In this final project for DTC477, Erik creates a strange retro game world using JavaScript and HTML canvas.

Isabella Guetter, Sydnie Kobza and Kai’Lia Sparks
Concert Coolness
DTC 356 - Information Structures, Prof. John Barber
project launchThis capstone project was produced by Isabella Guetter, Sydnie Kobza and Kai’Lia Sparks. As avid concert-goers, we thought it would be fun to center our project around the various concerts that we’ve been to over the years. Given that we all have a lot of information about each of our concerts, from the main performer to the location to the date of the show, there were many ways to organize our project. We decided to pick a few of the most natural areas of distinction between the bands and create infographics to demonstrate them. In the following sections, we will discuss the organization of the website, as well as the creation of the genre infographic, concert map, memorabilia infographic, date infographic and Spotify playlist.

Shana Penta and Jake Martin
Information Structures
DTC 356 - Information Structures, Prof. John Barber
project launchIn DTC 356, the course focus has been information structures, beginning with initial development, their uses, their complexity, their importance, and finally, how they have been changing to accommodate technology and the users changing needs. Together, we have developed an infographic and web site, which combined demonstrates our understanding of the information structure, essential elements that influence the structure, and elements of the three orders of order. The presented infographic is on a hand-coded website. It includes descriptive text boxes that further display our fundamental understanding of what an information structure looks like from a graphical structure to a system that houses that graphic.