“Visual hierarchy in website design helps guide a website visitor in a logical progression from most important content on a page to least important content.”
After having read A Really Simple Guide to Visual Hierarchy in Web Design I was able to have a better understanding of the importance of incorporating visual hierarchy within web design. As the quote above states, the purpose behind visual hierarchy is to guide your website visitors through your web design in a logical manner so they may understand the content in its entirety. In keeping this idea in mind, I think that when it comes to what design ideas I would like to incorporate within the multimodal project I want to keep three of the hierarchy methods mentioned in mind: Size, typography, and color.
Within the guide, it states that “In size hierarchy, the most important content is the largest of takes the most amount of space on a webpage, followed by the second most important content and so on.” For the multimodal project, I want to ensure that I am using size hierarchy in a manner that will invoke to my audience what content is most important to their understanding. Without this incorporation of size hierarchy, I feel as though the website visitor will get lost within chunks of information if there is no distinction.
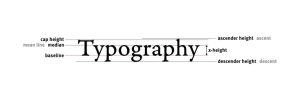
Now, for typography, the guide states that “Typographic hierarchy is all about formatting the typography of your content in such a way that your website visitors can clearly see what’s most important.” This is very similar to size hierarchy in that we are wanting to create a distinction within our content, but what’s most important about typographic hierarchy is enhancing the readability and usability of the content. Given that the subject of my multimodal project will be to educate other on different types of learning differences along with the resources available to combat them I want to ensure that my website visitors can read the content.
Finally, the guide discusses that the usage of color within your web design is important as it will allow for important content within your web design to stand out. Although this may not seem as important as the typographic and size hierarchy I believe that this could be useful within the multimodal project. For instance, I could possibly use color hierarchy when inputting my statistics within my web design to make them stand out. This will ensure that my audience not only sees this information but knows that this is a key part of their understanding.