Beyond what other forms of electronic literature have taken advantage of the computer, network writing uses the possibilities present with the Internet. The simple goal of network writing is to take what is typically invisible to the viewer online and incorporate it in the piece of work so that it becomes visible. With an oddly specific goal in mind, it is fascinating how many subgenres of network writing exist and thrive online, from flarf to webpage fiction to net critique.
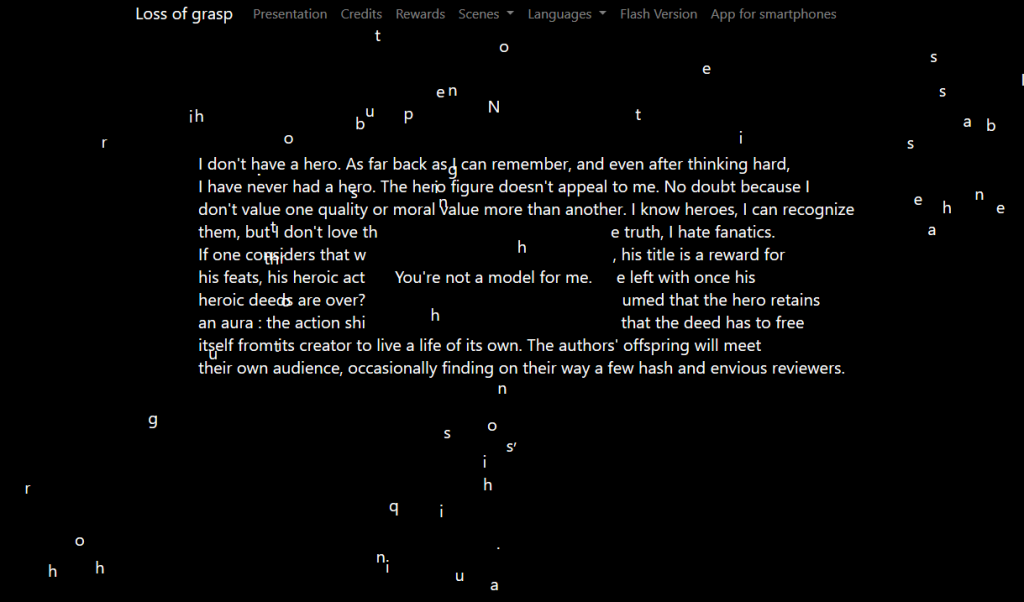
Network writing is perhaps the most clear form of electronic literature that wears its heart on its sleeve. Rettberg explains this in Electronic Literature: “As technology has led to rapid societal change, one of the most logical extensions of the project of electronic literature is to serve as a locus of reflexive critique of the position of the human within the technological apparatus” (Rettberg, 152). Although this understanding of network writing may sound akin to science fiction, networking writing is much more personal as it constantly reminds the reader that the flowing relationship between human and technology is a product of today.
Much like other forms of electronic literature, network writing is experimental. Tiselli’s piece “degenerative and regenerative” brought the code to the website to the forefront by allowing the people who visited the website to be responsible for breaking the code and revealing it bit by bit. Tiselli pointed out both the flexibility and fragility of our network as a result. Lernert Engelberts and Sander Plug’s “I Love Alaska” took advantage of the network’s fragility to paint the story of a distraught housewife in Alaska whose saddening relationship with Google was leaked to the world, alongside about 650,000 other people. John Cayley’s “The Listeners” uses an infrastructure built atop Amazon’s Alexa to create a sort of modern ELIZA, testing the ability (or perhaps more so highlighting the inability) of technology to serve as therapy and emulate human emotions. Although all three of these pieces are vastly different, they all play with the many possibilities of the Internet and the network to push the boundaries of technology and its relationship with modern society.











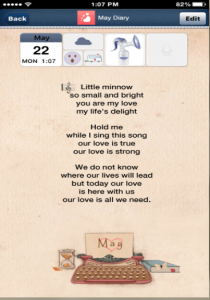
 Eventually he meets up with Elizabeth, and escapes the police. In part 3 they then begin to rob banks together, and donating some of the money to charities after an article suggests they might be a modern day “Robin Hood” duo. Elizabeth’s sister then tells the police of their identities and gives away their information, and Elizabeth and Ted go into hiding and have a baby girl, who they name Alexandria. Most of part 4 is told through Elizabeth writing posts to her baby girl, which we as the audience get to read. The 5th part is then mostly told by Elizabeth’s sister, who told the police about their identities and is now writing blog posts about them. It is revealed that the couple started taking the baby with them to rob banks, and that they had stolen enough money to live off of for the rest of their lives, so it’s unlikely they will ever be seen again. The sound plays a huge part in this story, such as the background noises of cars driving by, and even at one point, Elizabeth singing to her daughter.
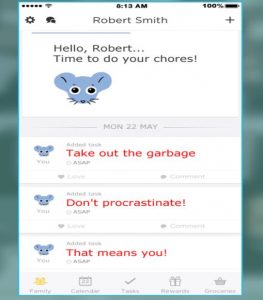
Eventually he meets up with Elizabeth, and escapes the police. In part 3 they then begin to rob banks together, and donating some of the money to charities after an article suggests they might be a modern day “Robin Hood” duo. Elizabeth’s sister then tells the police of their identities and gives away their information, and Elizabeth and Ted go into hiding and have a baby girl, who they name Alexandria. Most of part 4 is told through Elizabeth writing posts to her baby girl, which we as the audience get to read. The 5th part is then mostly told by Elizabeth’s sister, who told the police about their identities and is now writing blog posts about them. It is revealed that the couple started taking the baby with them to rob banks, and that they had stolen enough money to live off of for the rest of their lives, so it’s unlikely they will ever be seen again. The sound plays a huge part in this story, such as the background noises of cars driving by, and even at one point, Elizabeth singing to her daughter.  The most interesting part of this piece of work to me is that their relationship is based completely off of bank robbing. It’s the reason they get together, and as shown in parts 4 & 5 it is eventually what rekindles their relationship. When they aren’t bank robbing, Ted starts to distance himself from Elizabeth and their relationship. Only by bank robbing again and bringing their young daughter with them, are they able to save their relationship. This work was really immersive to me and I love how well the story was told through the use of the smartphone. Not only were we able to read the character’s story but we also got to see more mundane parts of their lives, such as the apps they play. I think my favorite part was the fact that the time and battery % on the phone was always changing. It was a really nice attention to detail.
The most interesting part of this piece of work to me is that their relationship is based completely off of bank robbing. It’s the reason they get together, and as shown in parts 4 & 5 it is eventually what rekindles their relationship. When they aren’t bank robbing, Ted starts to distance himself from Elizabeth and their relationship. Only by bank robbing again and bringing their young daughter with them, are they able to save their relationship. This work was really immersive to me and I love how well the story was told through the use of the smartphone. Not only were we able to read the character’s story but we also got to see more mundane parts of their lives, such as the apps they play. I think my favorite part was the fact that the time and battery % on the phone was always changing. It was a really nice attention to detail.