Kathleen Zoller Presentation
Two Worlds is an interactive fiction that explores the web and the physical world to tell a story. The goal of the player is to explain to their friend that they are in danger. However, the specific danger their friend is in will ultimately be determined by the player’s research in-game and the conclusions they draw from it.
The player begins in a room with two main components — a computer and a telephone— which they interact with to progress the story. By incorporating a computer, the player has an opportunity to explore a fictional internet by selecting various hyperlinks leading to different “pages” on the web, which are indicated by a change of color, font, and a gif. Whereas the telephone allows the player to communicate with NPCs (non-player characters) that track the decisions they make throughout the game, in addition to presenting dialog trees that the player may choose to follow.
The game itself was inspired by electronic works such as Galatea by Emily Short and Howling Dogs by Porpentine, but also reflects an experiment involving IF games and visuals. Galatea inspired the creation of complex NPCs that track the dialog choices made by the player. These choices are compiled and reiterated in a list of results shown to the player at the game’s conclusion. Numerous dialog trees were also created, which the player may fully explore after 18 runthroughs of the game. These trees allow players to make choices that influence the outcome of the story and reveal different paths, representing themes commonly found in interactive fiction.
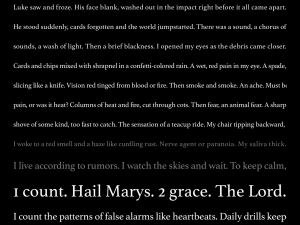
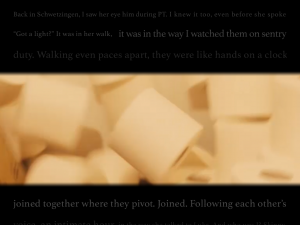
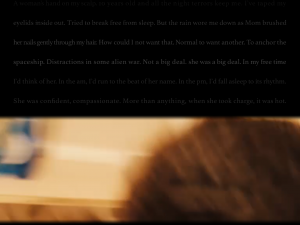
Howling Dogs inspired the work’s changing background colors throughout the story, which occur whenever the player engages with the fictional web. These transitions serve to reinforce the idea that the web is a separate space from the physical world, differing in appearance, navigation, and content. Despite this difference, the player comes to rely on it as a primary source for understanding the world they live in and for informing their decisions. When the player steps away from their computer, they are transitioning from the world of the web to the world they live in. This central idea is what influenced the title of this piece, “Two Worlds”, as well as a creative way to integrate colors within the narrative.
In addition to drawing inspiration from Galatea and Howling Dogs, the work experiments with combining text and visuals within an IF game. It seeks to find a balance between these two factors while also finding a logical way to blend it within the story. While interactive fictions tend to place emphasis on the text over aesthetics, this work incorporates visuals such as colors and gifs. The gifs represent the multimedia aspect of the web, and how the internet can act as a window into other parts of the world.
In sum, Two Worlds is an interactive fiction game that explores two different environments— web space and physical space. This is done by indicating transitions from one world to another through the use of hyperlinks, colors, and moving images. It was inspired by Galatea and Howling Dogs, in addition to being an experiment that combined visuals with text-based games.
View Post