Blog 10: Pry

I believe this occurred during the first chapter (?). Pry likes to drop hints very quickly on the readers. This one included. In the beginning, Pry rapidly tells us something about “symptoms”, “common”, and “violence” when we close the protagonists’ eyes. This led me to believe that he is probably suffering from PTSD. If that’s true what is this image doing in Pry? I believe it is hinting at not only is the main character suffering from PTSD (which also tells us he was a soldier at one point which is supported by flashbacks and the prologue) but also that he is starting to go blind. We see this when Josh, in the second chapter, to gets blurry and closing his eyes simply doesn’t cut it anymore.

Here is an image of Josh, our protagonist’s friend, when his blindness was at it’s worst. Looking at this is almost trippy. It made me want to look away and blink my eyes several times to try and clear away the fog.


I find these images to be the most interesting because it tells me that the main character has more than one subconscious. If you adjust the pinch of your fingers on the screen, you get different levels of his subconscious. He has one that is on the surface level and is meant to distract his mind from not remembering the horrific things that he has seen. The other levels are hallucinations and memories of his subconscious. Jessie killing him, the coffee stain messing around on the ceiling. Those are all hallucinations that never actually happen. The memories are the GameBoy, hanging with Jessie, and possibly even the night vision video of a missile launch. This tells me that by the next chapter he might actually go blind and may even go crazy. In the second chapter, he spoke about how he depends on his job and Josh. With his sight gone it may be impossible for him to keep going. We will most likely see more of his memories and illusions of his memories as well while the real world might only be represented with sound and inner monologue.
View Post
Blog 9: Divergent Streams
The new form from Rettberg’s final chapter Divergent Streams that interests me the most would have to be the Interactive Installations. The reason this form of divergent stream interests me the most is that I love media that play around with its surroundings. When I was a child, there was this little game that was projected on the floor at one of the malls my mom would take me to. Colorful balls would bounce around in the projected area when you touched them. The balls would then leave a trail of paint as they bounced. There are several possibilities in virtual and augmented worlds according to Rettberg. Large works have the opportunity to provide “direct sensory feedback in response to physical movement of our bodies” (190). We’ve seen this sort of response in games for the Oculus Rift, a device that enables a player to participate in a 3D virtual world. With this form, we have the ability to immerse ourselves further into the world that a literary work takes place in by the idea of using color and moving text/images.
View Post
Blog 8: Network Writing
For my 8th blog, I decided to do The Fall of the Site of Marsha at first glance struck me as some sort of scrapbook memorial of a young woman’s better days. When I saw the three dates “spring ’98, summer 98′, and fall ’98” I was expecting to see old photos of Martha, some background text, and possibly some links that led somewhere mildly interesting. Boy was I wrong about that. On the first page, spring ’98, for Martha’s website the website is decorated like something meant to advertise for the Precious Moments figurines. There’s not a lot of details on the first page. We learned that she lost her dad and her job in the same week, she’s married to a guy called Mike and has a friend (whom she calls Bits) that also seems to enjoy angles. On this page, there are 6 links. Three of them give us a little more background on our characters while the other three expand our knowledge of angles and whatnot. You almost feel a bit ridiculous reading this kind of thing. If you go to the Throne Angle Bulletin Board you can read some of the posts made by Marsha. These posts not only make the website feel bigger but your emotional attachment to Marsha begins to grow little by little. She reminds me a lot of myself when I do my own journaling. The voice, the tone, even the wording just seems like a reflection of myself. The literary value begins to come through when things begin to take a downward spiral when you get to the warning from her angle, Eiron, who tells her that heaven would never welcome someone like her and to stop presumptuous. Summer of ’98 changes the scenery up quite a bit. The angles are messing with Marsha’s website, Bits and Mike are having an affair, and Bits may not actually be on Marsha’s side. Not only does the main page change but so do the links, causing the reader’s stimulation to go up a notch. The links have messages that are bolded and crossed out as if Marsha is denying the truth that is right in front of us. This change in the website gets the reader to engage more as we see the connections between the page and external links. On the last page, the background for the website is black instead of blue while the backgrounds for the external links are a gradient of orange and yellows. The text is almost unreadable as random letters insert themselves in every word. These qualities make it feel almost like a horror game as the atmosphere turns dark and grim.
View Post
Blog 7: Multimedia Fiction
For this blog, I started off by reading How to Rob a Bank Part 4 by Alan Bigelow and was surprised by how the story was presented to me. The electronic literature work is presented on Sarah’s (aka Elizabeth) smartphone with a layout that’s a bit odd honestly. The entries and her phone case make it look like we are actually looking at a book instead of her phone. In her phone, she writes about her day to day life with her newborn Alexandria (us) and her husband Robert. There doesn’t seem to be much we, the player, can do in terms of interacting with the piece other than going forward or backward. We know this is Sarah’s phone because of the button layout and the several webpages that we see displayed inside. We play Robert’s button game, we use a meditation app and a baby lullaby app, we also Google how to fix a broken family and what to do when we are bored. These “activities” tie in with our modern day lives where we do everything on our phones. However, although the piece offers me all of this I don’t understand it as a fictional piece. The weird intervals where she shows us a scene from The Simpsons and Archer, and an explosion just seems random and doesn’t seem to tie into anything meaningful. Rather it leaves us in confusion or a state of relaxation
.
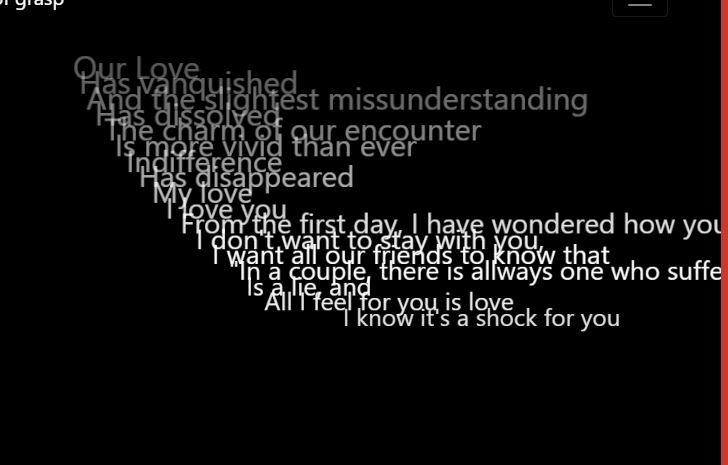
For my final piece, I decided to give Loss of Grasp by Serge Bouchardon a try. This one is probably one of my favorites. It plays with the text far more than the previous work. Hovering over a line of text changes it into a new line of text. The text is used to reveal pictures such as a pretty woman or present a note in a new and meaningful way. For example, when you receive the note from your lover, moving your mouse up and down adjusts the singer’s tone like a theremin as well as the lines of text. It’s very pleasant and fun to interact with. This same action is used at the beginning with the colorful music balls. The game is telling us a story of how this man met his downfall. We feel his pain when he reads between the lines of his son’s paper and when the opera music is playing as we read the note the wife left him, he starts to feel small and meaningless and is desperate to take hold of something, anything. In the end, we type out a paper with him on a typewriter, in hopes of bettering himself, that is until the typewriter jams and the story ends. In a way, I am a bit unsatisfied that the story ended there. I feel as if the author could have put in a bit more. What happens after we jam the typewriter? Does he continue to type? Whatever happened to his son? What went wrong there?
View Post
Blog 6: Kinetic and Interactive Poetry
Tom Swiss’s Shy Boy is short yet conveys quite a bit to the readers. The poem is a representation and a voice about a boy who left in the shadows and wants to disappear. The movement of the text and rectangles convey ideas such as melting and vanishing. These movements enforce the idea that the boy is at the end of his rope. through this imagery, we can feel that he can’t bare his life anymore because he has lost his strength and will. In the end, the boy dies and is left as a ghost to reminiscent on the times he was alive. The music in the background acts as a sort of limbo. You feel as if you are floating and observing the boy before you. In Ingrid Ankerson’s Cruising poem, however, takes a very different approach. For starters, Ingrid narrates her poem as she shows us black and white photos of a car on the road unlike Swiss’s which has no photos. Some catchy guitar music plays in the background, giving the atmosphere a feeling of freedom and fun compared to the more classical and solemn music in Swiss’s. If you hover your mouse in either direction the photos will zoom past music. This interaction gives you a sense of control, similar to how you would control the speed of your own vehicle. Although her poem moves her text, unlike Swiss’s, does not. The text above the photos remains stationary until you hover over the screen; then the text starts to blur like the lights from a row of cars passing by. As the reader, I don’t feel like the floating onlooker like I did in Swiss’s poem. I feel as if I am in the car cruising with her, enjoying life and not giving a care in the world.
View Post
Blog 5: IF & NGs
I chose to look into With Those We Love Alive and Deviant: The Possession of Christain Shaw. The first thing you will notice when playing these games is how they choose to tell their story. Deviant uses graphics an animation, similar to an amateur flash game, to showcase the reader what is going on while music is added to establish an atmosphere. The music changes as you progress throughout the game and things take a turn for the weird. Characters’ mouths move but no sound can be heard, monsters appear and disappear with the flick of your mouse, for something so simple it sure does a good job of being creepy. When I first played this game I was a bit unsure of how to progress but when I played through it the second time I had a better idea of how to progress. Little X’s would take you to the next “scene” but sometimes you just couldn’t help but feel like you missed something important.
The gameplay in Deviant relies entirely upon hovering your mouse and/or clicking on things. Hoovering over flowers makes them wilt and causes berries to become demonic supposedly? According to the text provided at the end of the game Deviant: The Possession of Christain Shaw is based on one of the most well-known cases of ‘demonic possession’ in Scotland’s history that happened in 1696. The game illustrates this by showing the interactor some disturbing events that supposedly happened in 1696. As you go through the story, Christain’s condition gets worse and worse. She has a rash on her stomach, her eyeballs start sinking into the back of her skull, and at one point she pukes up a lump of coal that is extremely hot to the touch. One could argue that the goals in this game are unclear. While you could say the imagery for Christain’s condition is your “health bar” it is rather unclear whether or not you were helping Christain or not. Sure, in the end, she turns out to be fine but according to the event that this is based on
“She, an 11-yr-old child, was able to sustain herself against and repel the devil from her body”
So were we the savior or the demon?
In the IF With Those We Love Alive the narration takes a different approach. Unlike Deviant, this IF depends entirely upon words and your imagination. The music in the background is calming, as if oblivious to the giant bug queen. The goal in this game is to make the giant larvae queen happy by crafting items for her. Progression through this game takes a little while to figure out but it almost plays like a modern game. You can either explore the area or fast forward to the next day by sleeping. Not much of your surroundings changes other than what the queen’s hounds are doing. Other than giving the queen gifts on the occasionssion there isn’t much else to do. The game doesn’t offer the reader any puzzles, they aren’t pressured to do anything until the queen demands it, it’s almost as if the game is lacking in areas. The game loves to pick at your brain. From customizing the queen and her accessories, to the idea of what’s real and what isn’t. Although the game may be lacking in “objectives” the story really pulls the reader in, especially after the queen releases her spores. The little details and the anticipation as the action begins to pick up really grabs the reader’s attention.
View PostSmall Victories: Memes and Net language

Blog 4: World of Awe
This week I chose to read and blog about World of Awe, an electronic work that has three chapters: “Forever”, “Deconstruction and Mending”, and “Object of Desire”.On the main screen you have the choice of which chapter you want to start with by clicking on their individual icons. The first chapter has a computer above it, the second chapter has a bomb, and the third has some sort of odd shape that I can’t quite figure out. Beneath these icons we are given a setting about a world that is parallel to ours. Death is undefined, gravity is a choice, and thirst is never a problem.
Since I was given the choice of where to start I decided to click on the second chapter that had the bomb icon. Chapter two opens up a separate little window that has a couple of tabs up top and four more buttons that you can click on in the middle. Each of the buttons takes you to a different area. There’s the Minefield, the Pearl, Celebration, and Computer’s Inventory. The level of multilinearity in this work is kind of uncomfortable (to me anyway). I was a little bit unsure of where to start. The layout of the work was more like a really old computer game. You had your “center” or “map” with locations and at the top you had your “menu” of sorts. For now, I would like to focus more on the story of this electronic work.
At the top of most of the documents are a list of keywords, the protagonist’s physical condition, and the surface’s “expression”. For the most part our hero, Whirr, seems to be traversing through a dessert. Unfortunately for this guy, he can’t seem to catch a break. If you go to the minefield you’ll notice that his foot is missing some toes and his right ear is missing some pieces of itself. If you’re a huge empath like I am, you can feel his pain and struggle as if it were your own. Although we are told this I feel as if some of the text almost takes away these feelings. The text itself is very detailed but once in awhile you come across a word such as “moo” or “eep” that just doesn’t seem to belong. The text is also in different colors which ruins it’s atmosphere and consistency. Sometimes it’s blue or red, other times it’s yellow, green, and orange. The color sometimes stops midway in a word and is never seen in the protagonist’s love letters. You can feel their love and tangled emotions in the letters. A pearl that was a memento from his lover gradually made it’s way from their arm down to their foot. This part made me a bit anxious so I had to reread it to get the full affect. I believe the pearl is representation of where he feels his longing for her. He didn’t want her warmth and affection to ever leave him, which is why he felt sorrow when the pearl fell out from his eye at one point. It was almost like reading a poem/story from Japan. Stories that have a certain presence and meaning behind them.
I had trouble proceeding with the third chapter due to some language issues so I went on to the first chapter. There was no audio for the second chapter so I was surprised to find an audio file here. The audio is made up of wind sounds against a vast, open dessert with an occassional random noise. A siren, a robot, beeping, etc.It feels alien, almost unsettling even. The text in the first chapter is squished together in places and moving around in others. If you were to leave the literary work at any time it would say “Yours 4ever” just like what Whirr writes at the bottom of his love letters. You are his lover.
Overall this work was much easier to navigate and comprehend compared to Taroko Gorge and The Babysitter.It was still a lot to take it and quite a bit to dig into but the navigation was more organized. Things had a certain flow to them. The character Whirr reflected the harshness and dangers of the surrounding environment while his letters reflected his emotions and inner turmoils towards his lover and himself. We didn’t see this in the babysitter. In the babysitter the reader was a watcher. We were being shown things and given dialogue but very rarely were we given depth on a character’s inner thought. In The Babysitter, we barely scratched the surface. Taroko Gorge was albeit more simplified than World of Awe but both really wanted to drive the point across as to what they wanted to show us.
View Post

Blog 3-The Future of Hypertext Fiction
It’s hard to say at this point where I think the future for hypertext fiction will be. Hypertext fiction, like anything, can ride the wave of popularity. Hypertext has more options than a physical book that you could pick up at your local store. It gives the reader the ability to choose variety of paths which open up to different sets of dialogue, imagery, and plot. With that in mind here’s what I think would not work in the future. During class last week, as we were reading “Afternoon, a story” (keep in mind that this story was written in 1987) I couldn’t help but feel a bit uncomfortable with how the story was laid out. The way you had to jump from one link to the other by some sort of “tab” was very awkward compared to how you click on something in made in Twine or something similar. Not only that but I, as a reader, didn’t get a sense as to why I should have chosen any of the links listed. It wasn’t because of a lacked interest in the story but rather because I did not feel as if there was enough in the story presented to me to motivate me into making a decision. I could have just read maybe three pages of the story and been contempt with it.
I feel that this style and the style that appeared in “The babysitter” would quickly die off in the world of hypertext fiction. Perhaps back then it would have worked but you have to remember, this is the modern age, and our society is becoming more and more impatient. Everything has to be easy and attention grabbing. A lot of restaurants have some sort of tablet sitting at their tables so that customers no longer have to wait for the server to bring them their menus.
Not a lot of people take the time to read these days. When I say read I don’t mean the type where you are reading simply because your professor and the missing $500 from your wallet is telling you to do so. I mean the kind of reading that you are genuinely interested in like a comic book, Harry Potter, or A Bride’s Tale. Hypertext fiction is not trending these days because it failed to do so when it first debuted. Sure it’s attracting our attention, but that’s because in our case, it has too.
Hypertext also seems to be dying out in video games as well. It’s not that big of a genre anymore, especially Tell Tale games shut down; the makers of games like The Wolf Among Us, Guardians of the Galaxy (game), Game of Thrones (game), Batman (game), Minecraft: Story Mode(game) and the Walking Dead (game). With so many links to connect it takes too long to put out another hypertext fiction into the world. Supply doesn’t meet demand. If you have ever played any of these games you really start to appreciate this type of story telling. You feel in control yet can still be surprised all at once. Almost like some sort of detective. It’s extremely fascinating to make a choice and to see the outcome of your decision. That’s something that you can’t get from a printed book these days.
View Post
Blog 2 :Hypertext Fiction
While I did enjoy reading Coover’s The Babysitter much more than Taroko Gorge, The Babysitter leaves me wanting something more when it comes to being able to comprehend a story or at least get a grasp of what it is trying to teach me. The story goes back and forth between Harry and Dolly Tucker, the young female babysitter(Jeannie?) with the two children Jimmy and Bitsy, and her boyfriend Jack who is hanging with his friend Mark. Already we have three narrative paths to follow (and possibly a fourth?).
Good luck keeping track of what’s what.
At first, I felt that I was somewhat able to follow what was happening in the story. Mr. Harry Tucker fantasizes about doing sexual activities with their babysitter Jeannie while his wife seems slightly suspicious of him. Jeannie’s boyfriend Jack wants to go further with her but is too timid to do so so he also fantasizes about her while his friend, Mark, tries to talk him into seeing her with him. And then there’s Jimmy who seems to have an odd fascination with the lovely babysitter as well.
What even…
This story jumps all over the place more and more the farther you read into it. For example, on page ten, the story jumps from Mr. Tucker trying to come up with an excuse t so that he can “run over” to the house, Mark and Jack trying to catch a glimpse outside of the frosted bathroom window, Jeannies’ 8:30 television program, an awkward tub scene between Jeannie and Jimmy(?), Mark and Jack trying to rape Jeannie, and then Mr. Tucker possibly fantasizing about Jeannie in a naughty way. It is so hard to appreciate the little details and descriptions the author has put into this piece when it is so agonizing to try and make sense of this story!
It is extremely challenging to tell whether everything that is happening is real, fake or a mixture of both. Despite these problems, we can connect this story and its spider web of a layout to another hypertext fiction. In Michael Joyce’s Afternoon, A Story, as mentioned in Rettberg’s Electronic Literature, most readers interpret the piece as something that:
“Forces the reader through detours without coming to a clear end “(Rettberg, 70-71)
We see this in The Babysitter. Sometimes she’s getting raped, other times she’s getting murdered, offered a ride home, questionable handling of a little boy’s penis, spanking someone, teasing Mr. Tucker, playing with herself or her boyfriend. The story is almost like a messed up version of “Choose Your Own Adventure” except the reader doesn’t get to choose. They are forced down these various paths until the end of the story. Then they have a choice as to how they think the story went.
View Post
Blog 1: Taroko Gorge
Before we begin, I would like to say that this type of reading is not my strong suit. What others may be able to comprehend, I will get stuck on or take a completely different route. After trying my best to read and absorb the knowledge from the first two chapters of Rettberg’s book, Electronic Literature, I began to see some connections between the book and Nick Montfort’s Taroko Gorge. As you may have noticed, the poem is very long and written with sentences that are honestly are worded in such a way that it makes my brain have to take five over and over again. So for my first “reading” of it I just observed its structure. The poem has this pattern where first it writes 2-3 lines that are describing something (such as a river or a forest). Then the poem inputs a space and writes something I would like to call an “action line”, a line that tells the reader that something is going on by using words such as “stamp”, “translate” and “enter” at the beginning of the sentence. We can see these traits in Stuart Mouthlrop’s poem Mock Tin Front. I believe both of these works were authored in a simple and interchangeable way. In Montfort’s, the author is having the reader create a forest. This is done by repetition of keywords such as “stone(s)”, “cove”, “rippling”, “monkeys”, etc as the text itself flows up the page as if it was a continuous flow of water. We see the same flow in Mouthlrop’s poem only this time the poem isn’t describing a forest. We see words such as ” instantiate”, “circuit boards”, “engines”, and “generate” as the text disappears at the top of the page. While the text still has that same flow the reader reads the poem a bit differently because of those keywords. Reading it over our mental depiction of the last poem’s forest slowly transforms into some sort of a machine. These transformations causes the reader to go from feeling calmed and relax to a more alert state of mind. With this in mind I believe these poems were both created in a similar fashion given the information that we have here. The poems were designed in the simplest way to loop but with a variation based on a set of keywords and a format that was determined by the author.
View PostPost Test
Gibberish
View Post