Combinatory poetics is a form of writing that I’ve come across before but I never knew the name of. The foundation upon which it was built has a colorful cast, ranging from the seemingly paradoxical Dada group with the cut up technique, the surrealist with automatism, the Fluxus artists, etc. all helped shape combinatory writing.
Taroko Gorge serves as a representation of combinatory poetics. Taroko Gorge is a poetry generator created by Nick Montfort, as Retterberg explains in Electronic Literature, “It is a relatively simple script that produces an endlessly scrolling poem, cascading ceaselessly in the web browser until the reader closes the window in which it manifests.” (Retterberg 47)
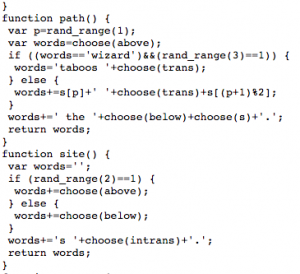
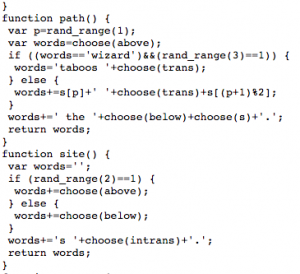
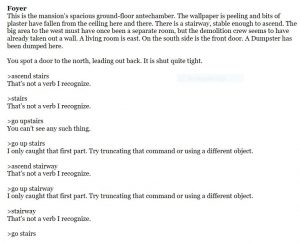
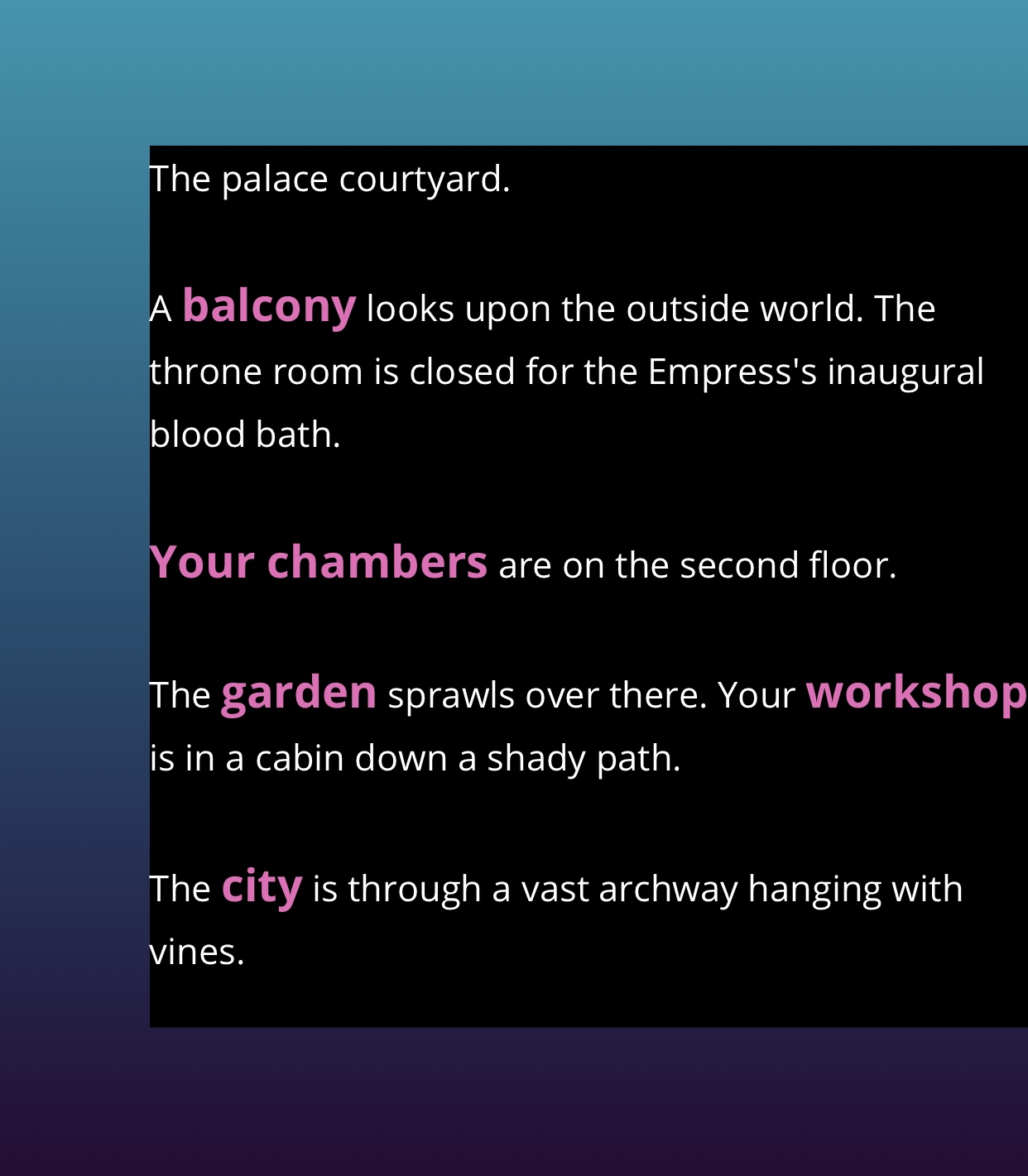
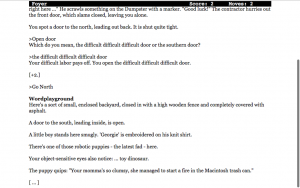
Looking at the code, in the script section of Fred and George, by Flourish Klink, in the script section there are nouns, verbs, and adjectives. Now words aren’t completely chosen at random, there is a structure as shown in the actual poem. In the main sections of the poem, it starts with a noun, then it follows up with a verb, and then another noun. Now the words that are actually selected within the set variables are mostly random.
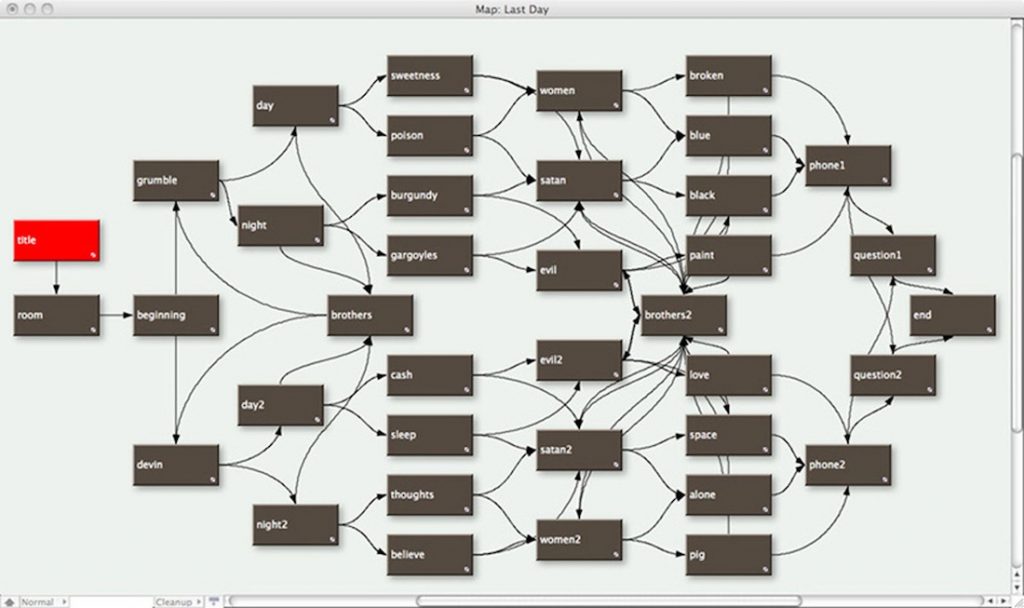
The picture below shows an example of certain parameters set within the poem generated to give a sense of coherence and structure.

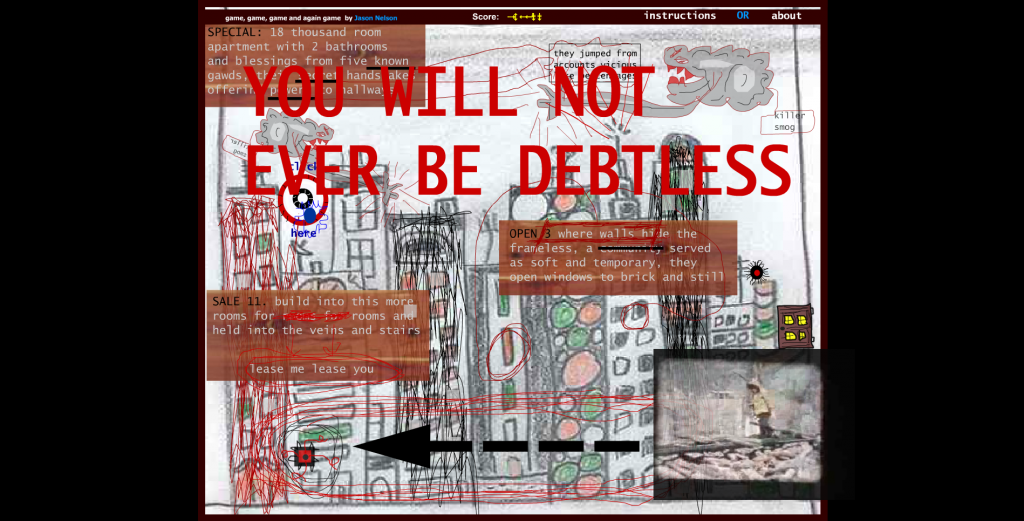
These similar parameters can be seen the other variations as well, like in “The Dark Side of the Wall” by Bob Bonsall. The main difference lies in the fact that rather than the variables contain single words, Bonsall’s put entire sentences and questions within them. Outside of that main difference, the code is virtually the same as the other variations.

There is a basic meaning that can be taken from these poems, like for example “Fred and George” is incredibly sexual and this was intentional on the part of Flourish Klink. There are wizards and wands involved, I think it goes without saying that Flourish Klink really likes Harry Potter.
There is one point in the book that I believe is worth discussing as it relates to combinatory poetics within the digital sphere. On page 43, Rettberg discusses how combinatory work isn’t made to produce the greatest pieces of writing, but rather as a way to represent a “range of possibilites in interesting ways”.
“If a generative system only operates to demonstrate a concept while producing texts that can only be appreciated as output of a computer program but not as compelling language, in my view it fails as a work of electronic literature.” (Rettberg 43)”
When I looked at the various examples of Taroko Gorge I never viewed any of the poems as compelling in any way, I simply viewed them as demonstrations of a concept. Now maybe I’m simply blind to the beauty of combinatory poetics through the use of story and poetry generators but I don’t take any real meaning in the actual text. I certainly appreciate the technology, as it is incredibly impressive, but outside of that, theres nothing.
When I listen to a song like “Smells Like Teen Spirit” by Nirvana it isn’t just the words and the music alone that are compelling, it is the fact that the Kurt Cobain actually experienced those emotions. With each note and lyric you can feel the passion and emotion behind it all. When you’re a teenager or even an adult, you can relate with those emotions and connect with not just the song, but the artist behind it.
Lets say that a song generator creates a song that is just as powerful if not better than “Smells Like Teen Spirit.” Even if it was an objectively better song, I would still like “Smells Like Teen Spirit” more, and I would view the product created by the generator as a lesser product. I say this because a generator does not know what it is like to experience emotion, it doesn’t know what it is like to struggle, it doesn’t understand the frustrations of being a teenager and how that affects someone. Anything that it creates rings hollow because it can’t actually experience anything it describes.
Sources:
Electronic Literature by Scott Rettberg
“Taroko Gorge” by Nick Montfort
“Fred and George” by Flourish Klink
“The Dark Side of the Wall” by Bob Bonsall
View Post



 Two games that I explored were
Two games that I explored were 
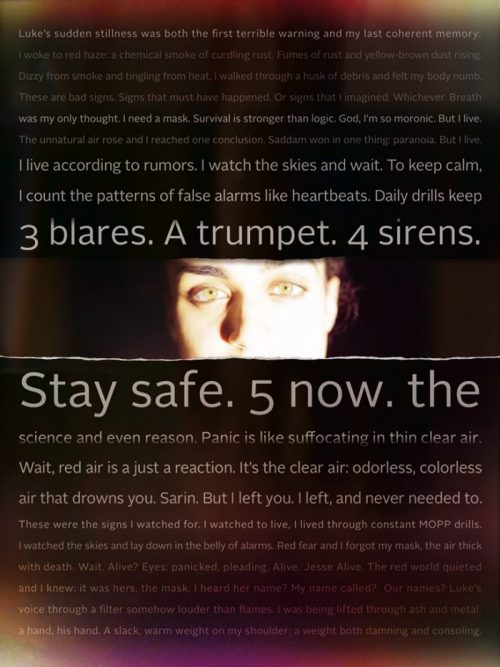
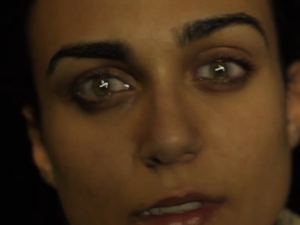
 In the second half of Pry, there are many details that come to light that are kept under wraps in the first half of the story. In chapter 5, there is more information regarding James’ eyesight, when Luke gives him another job after initially firing him because of the issues revolving around his eyesight. We also gain more insight into Luke’s character, as he is trying his best to give James as many opportunities as possible despite his challenges. This chapter follows the same format as the previous chapters in regards to how the reader navigates through the story.
In the second half of Pry, there are many details that come to light that are kept under wraps in the first half of the story. In chapter 5, there is more information regarding James’ eyesight, when Luke gives him another job after initially firing him because of the issues revolving around his eyesight. We also gain more insight into Luke’s character, as he is trying his best to give James as many opportunities as possible despite his challenges. This chapter follows the same format as the previous chapters in regards to how the reader navigates through the story.






















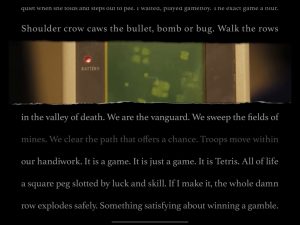
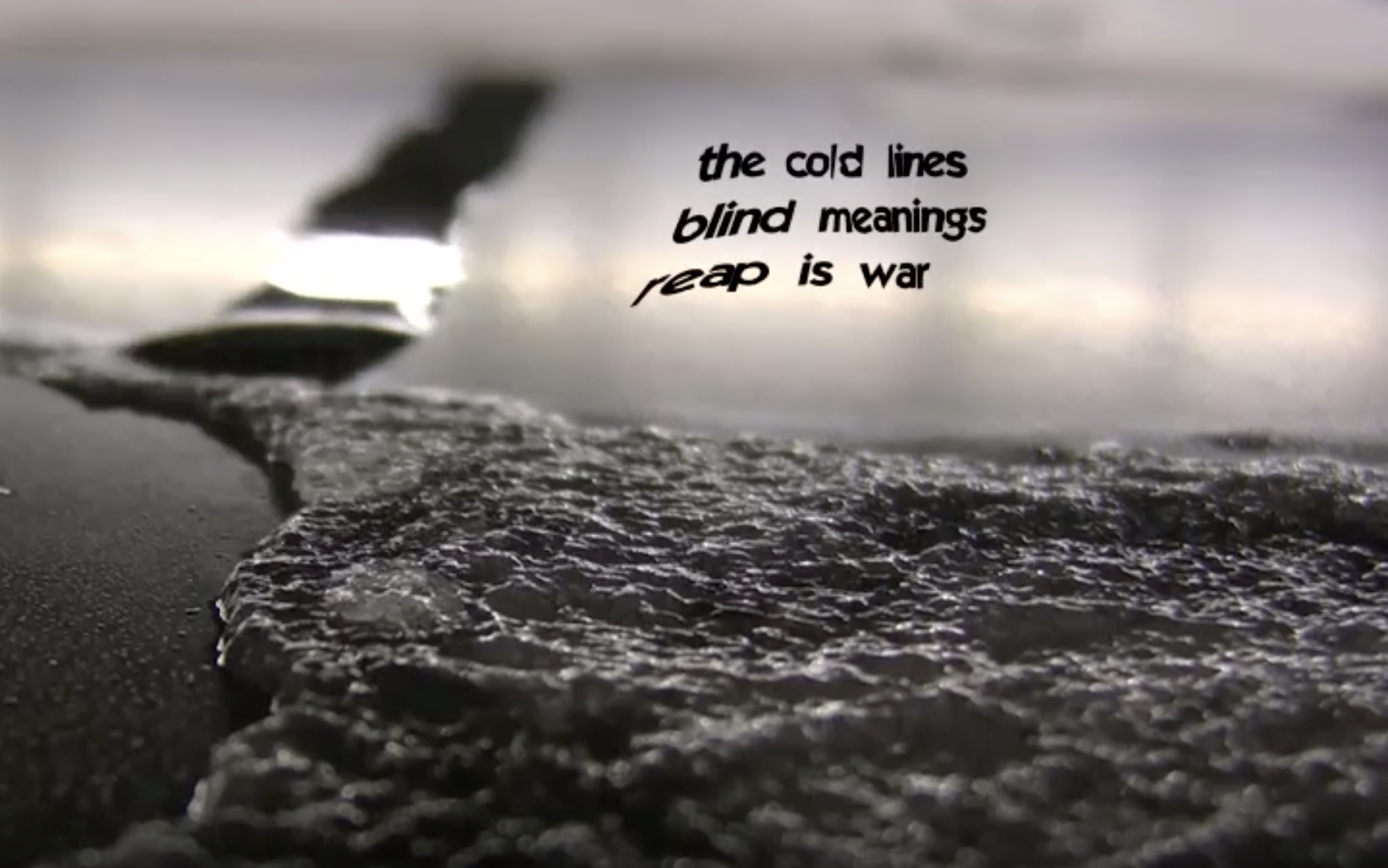
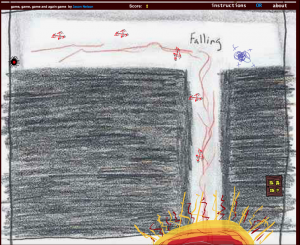
 This is from the scene when his eyes are open and he is viewing the building is being demolished and an explosion occurs.
This is from the scene when his eyes are open and he is viewing the building is being demolished and an explosion occurs.



 Pry is an engaging story about a man named James who is a demolition consultant that comes back from the gulf war and experiences vision failure throughout the story. This grants the reader the opportunity to explore not only what James experiences in reality, but his thoughts as well. This creates a story that is linear in the sense that it moves from chapter to chapter, yet can be engaged with and explored in a plethora of ways, as the reader gets to choose whether to explore James’ thoughts or the reality in front of him.
Pry is an engaging story about a man named James who is a demolition consultant that comes back from the gulf war and experiences vision failure throughout the story. This grants the reader the opportunity to explore not only what James experiences in reality, but his thoughts as well. This creates a story that is linear in the sense that it moves from chapter to chapter, yet can be engaged with and explored in a plethora of ways, as the reader gets to choose whether to explore James’ thoughts or the reality in front of him.






































 From Rettberg’s reading, the main thing I was looking for when exploring the sources for this week was some the collaborative elements that he described for network writing.
From Rettberg’s reading, the main thing I was looking for when exploring the sources for this week was some the collaborative elements that he described for network writing.
























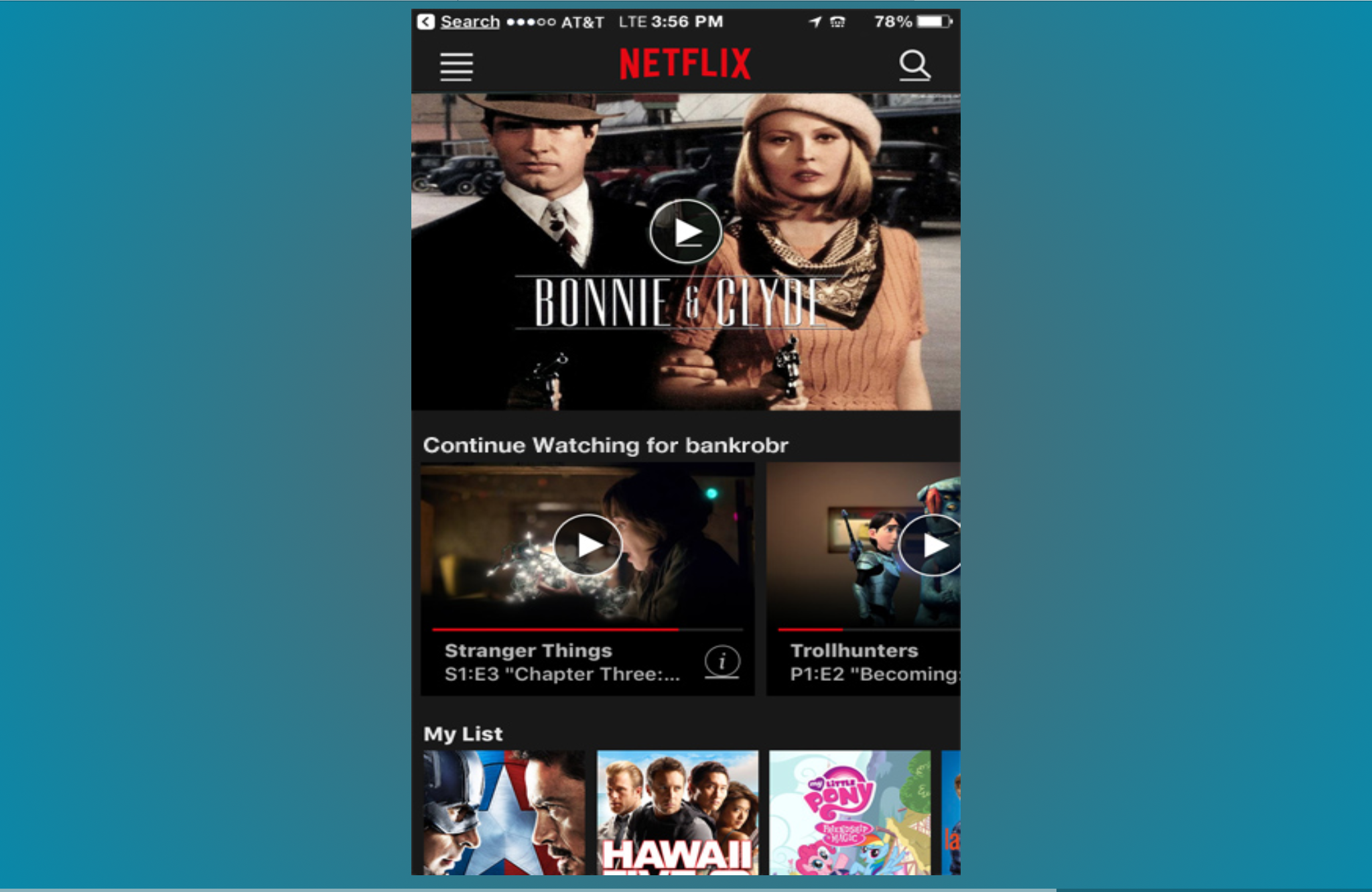
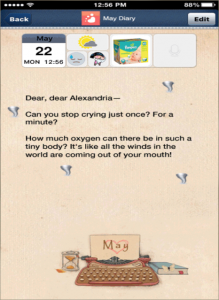
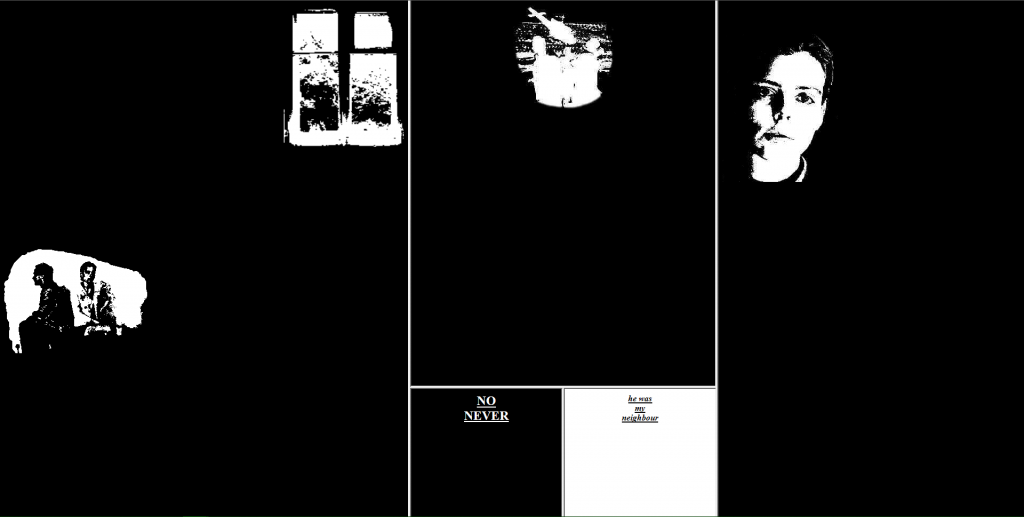
 Eventually he meets up with Elizabeth, and escapes the police. In part 3 they then begin to rob banks together, and donating some of the money to charities after an article suggests they might be a modern day “Robin Hood” duo. Elizabeth’s sister then tells the police of their identities and gives away their information, and Elizabeth and Ted go into hiding and have a baby girl, who they name Alexandria. Most of part 4 is told through Elizabeth writing posts to her baby girl, which we as the audience get to read. The 5th part is then mostly told by Elizabeth’s sister, who told the police about their identities and is now writing blog posts about them. It is revealed that the couple started taking the baby with them to rob banks, and that they had stolen enough money to live off of for the rest of their lives, so it’s unlikely they will ever be seen again. The sound plays a huge part in this story, such as the background noises of cars driving by, and even at one point, Elizabeth singing to her daughter.
Eventually he meets up with Elizabeth, and escapes the police. In part 3 they then begin to rob banks together, and donating some of the money to charities after an article suggests they might be a modern day “Robin Hood” duo. Elizabeth’s sister then tells the police of their identities and gives away their information, and Elizabeth and Ted go into hiding and have a baby girl, who they name Alexandria. Most of part 4 is told through Elizabeth writing posts to her baby girl, which we as the audience get to read. The 5th part is then mostly told by Elizabeth’s sister, who told the police about their identities and is now writing blog posts about them. It is revealed that the couple started taking the baby with them to rob banks, and that they had stolen enough money to live off of for the rest of their lives, so it’s unlikely they will ever be seen again. The sound plays a huge part in this story, such as the background noises of cars driving by, and even at one point, Elizabeth singing to her daughter.  The most interesting part of this piece of work to me is that their relationship is based completely off of bank robbing. It’s the reason they get together, and as shown in parts 4 & 5 it is eventually what rekindles their relationship. When they aren’t bank robbing, Ted starts to distance himself from Elizabeth and their relationship. Only by bank robbing again and bringing their young daughter with them, are they able to save their relationship. This work was really immersive to me and I love how well the story was told through the use of the smartphone. Not only were we able to read the character’s story but we also got to see more mundane parts of their lives, such as the apps they play. I think my favorite part was the fact that the time and battery % on the phone was always changing. It was a really nice attention to detail.
The most interesting part of this piece of work to me is that their relationship is based completely off of bank robbing. It’s the reason they get together, and as shown in parts 4 & 5 it is eventually what rekindles their relationship. When they aren’t bank robbing, Ted starts to distance himself from Elizabeth and their relationship. Only by bank robbing again and bringing their young daughter with them, are they able to save their relationship. This work was really immersive to me and I love how well the story was told through the use of the smartphone. Not only were we able to read the character’s story but we also got to see more mundane parts of their lives, such as the apps they play. I think my favorite part was the fact that the time and battery % on the phone was always changing. It was a really nice attention to detail.































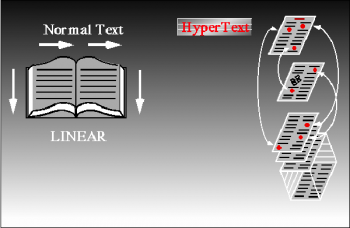
 Over the years, hypertext has been non stop evolving. With
Over the years, hypertext has been non stop evolving. With 



















 The change from traditional text to hypertext has only happened in the past decade with the advent of the medium as a whole. While hypertext new to the realm of storytelling I don’t think it will have as much of an impact as traditional books did. the use of hypertext has changed our culture and world really, like what was stated in Rettberg how hypertext introduced multilinearity to society. All of us in class grew up with the traditional book but have all learned how to use and interact with hypertext. this doesn’t mean that we all like one or the other better but it will be interesting to see younger generations as they grow up with both forms of storytelling what they will gravitate towards. whether we will all but abandon the traditional style of storytelling or if there will be a balance that happens. the latter is more likely. As well as how we interact with hypertext will change in time and who knows where it will go.
The change from traditional text to hypertext has only happened in the past decade with the advent of the medium as a whole. While hypertext new to the realm of storytelling I don’t think it will have as much of an impact as traditional books did. the use of hypertext has changed our culture and world really, like what was stated in Rettberg how hypertext introduced multilinearity to society. All of us in class grew up with the traditional book but have all learned how to use and interact with hypertext. this doesn’t mean that we all like one or the other better but it will be interesting to see younger generations as they grow up with both forms of storytelling what they will gravitate towards. whether we will all but abandon the traditional style of storytelling or if there will be a balance that happens. the latter is more likely. As well as how we interact with hypertext will change in time and who knows where it will go.













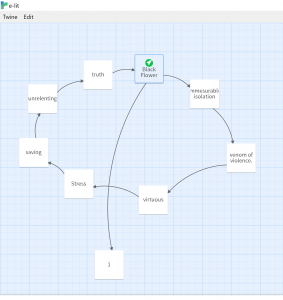
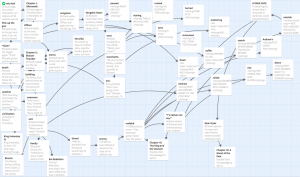
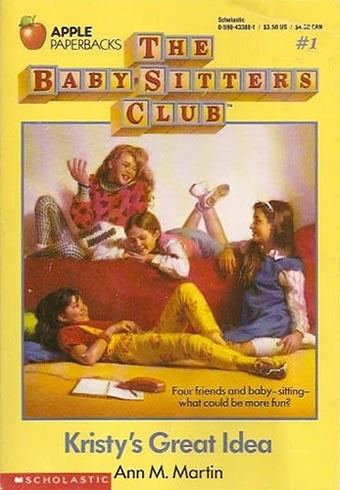
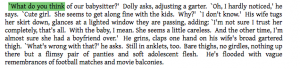
 In reading the chapter this week I enjoyed reading the different approaches taken by authors to produce hypertext. Though, in reading “The Babysitter” I found it a little challenging in following the story.
In reading the chapter this week I enjoyed reading the different approaches taken by authors to produce hypertext. Though, in reading “The Babysitter” I found it a little challenging in following the story.













 “Taroko Gorge” by Nick Monfort is an example of a poem generated by a computer, or combinatory poetics, as outlined in the Electronic Literature Organization’s list of existing electronic literature practices as part of their definition of E-lit. It fulfills John Cayley’s short definition of E-lit as it is “writing in networked and programmable media” and is primarily an example of writing in a programmable media. It also a good example of Stephanie Strickland’s definition of E-lit, which she says
“Taroko Gorge” by Nick Monfort is an example of a poem generated by a computer, or combinatory poetics, as outlined in the Electronic Literature Organization’s list of existing electronic literature practices as part of their definition of E-lit. It fulfills John Cayley’s short definition of E-lit as it is “writing in networked and programmable media” and is primarily an example of writing in a programmable media. It also a good example of Stephanie Strickland’s definition of E-lit, which she says