Final Project: A Twist on Nick Montfort’s “Taroko Gorge”
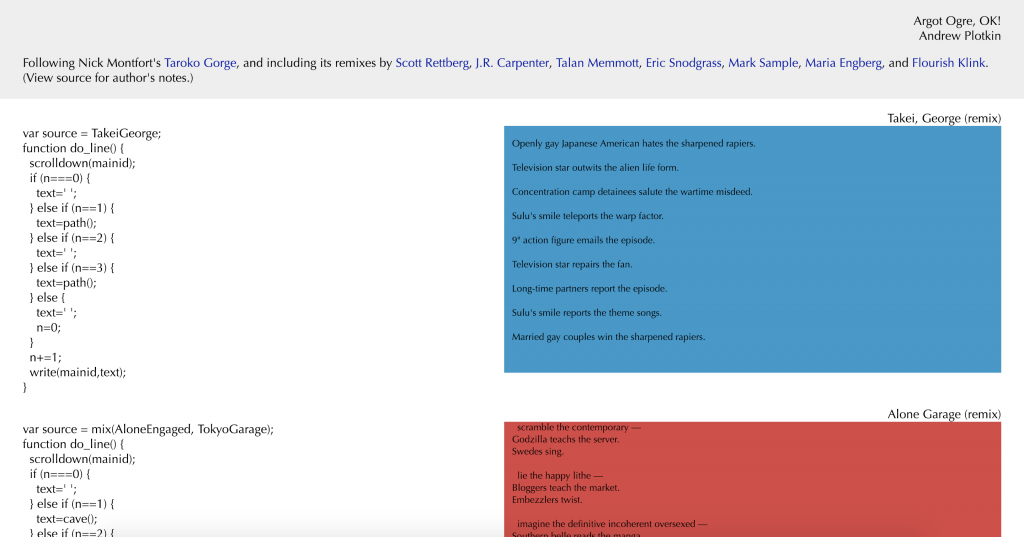
Taroko Gorge was one of the first works we addressed and looked over in class at the beginning of the semester. It is different than many other works considered Electronic Literature in that it is completely randomized poetry specifically. Each line is created through the use of JavaScript arrays that have specified words in which to pull from. While it does not always create coherent sentences, since it is poetry, each line could be interpreted in a number of different ways and meanings. It is up to the reader to decide what is being said.
There was also this massive community of artists forming around Nick Montfort’s creation, taking the code and transforming it in different ways to create something new.
Not identifying as a poet myself, I found this work to be particularly interesting in how it used the code behind the scenes and specified words set in a particular order to generate poetry. Even when taking into account that it did not always create sentences that made sense, it did create a ripple, allowing the reader to comprehend the results in independent and unique ways.
I decided to take that idea and expand upon it to create a sort of tool for myself (and others, should they feel inclined or drawn to use it). While I do not identify myself as a poet, I do write creatively and collaboratively with an inclination toward fiction. However, as many writers discover, they reach certain points where ideas are difficult to come by, whether they are new ideas for a story overall or ideas for specific events that may take place.
“Writers block” can be incredibly difficult to overcome. For that reason, I felt inspired by Nick Montfort’s Taroko Gorge and saw a potential to adapt it into a tool to generate such ideas. By incorporating the combinatory, generative poetry that Taroko Gorge allows and adding in a kinetic aspect, I have done what numerous other artists in the community have done by creating my own variation of Taroko Gorge but for the purpose of using it as a tool or device to generate ideas for fictional creative writing.
The words that are set in the arrays of the code also reflect that emphasis on fiction. Additionally, the kinetic feature of this project is reflected in the typing animation that takes place as the line is written out across the screen. Both the monotype font and the animation itself assist in emphasizing the generating of ideas as though someone were typing out the ideas themselves on their computer.
This choice of a project was both interesting and beneficial in that it gave me a chance to work with JavaScript to better understand the structure and functionality. I had to research syntax in order to figure out the best way to form the most coherent sentences based on what was generated. Originally, I was also going to add in a level of interactivity that I have since decided to do without. Since the poetry is already generated at random, there was not any added benefit to having another layer of randomization.
From start to finish, this was a learning experience in every sense. Though the project did not turn out the way it was originally envisioned, this work of kinetic and generative/combinatory poetics still accomplishes and meets the purpose and goal it was intended for. For that, I’d like to share Fantasy, a poetic tool to help inspire fictional creative writing.
View Post


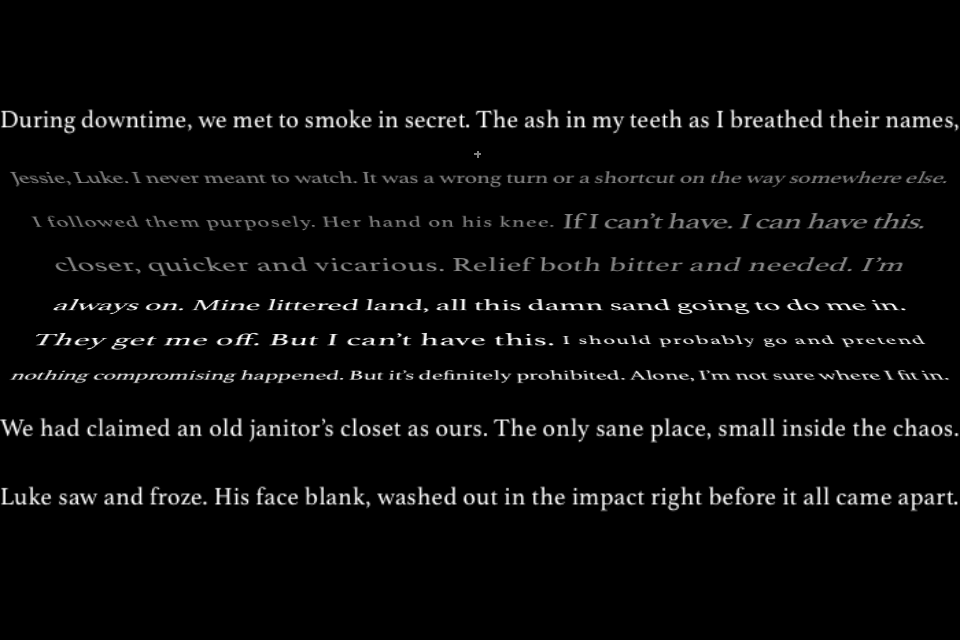
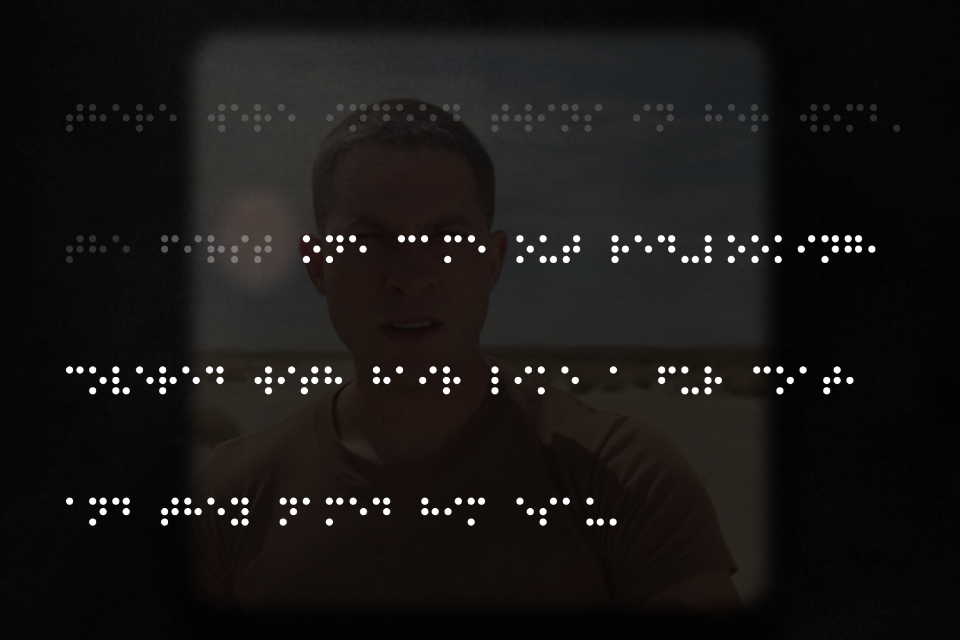
 In chapter 5, he explains the process of how he ended up on the bridge. His conversation with Luke, the shooting of the airsoft rifle at the statue and braille bible, his vision almost gone, and their fight. He keeps repeating that he needs to prove himself. That he’s getting replaced and he’s dead weight. Up to the point where he falls off the bridge into the water. Chapter 6 begins with the folding and unfolding of text until the reader unfolds it enough to split the screen open and see the video beneath. That video however, after reaching a certain climax forcefully shuts. Continuing to try and pry it open, it will force itself shut a number of times. In this sense, it is almost as though James is trying to block out that memory, shutting it away, while the reader is trying instead to pry it open and uncover it.
In chapter 5, he explains the process of how he ended up on the bridge. His conversation with Luke, the shooting of the airsoft rifle at the statue and braille bible, his vision almost gone, and their fight. He keeps repeating that he needs to prove himself. That he’s getting replaced and he’s dead weight. Up to the point where he falls off the bridge into the water. Chapter 6 begins with the folding and unfolding of text until the reader unfolds it enough to split the screen open and see the video beneath. That video however, after reaching a certain climax forcefully shuts. Continuing to try and pry it open, it will force itself shut a number of times. In this sense, it is almost as though James is trying to block out that memory, shutting it away, while the reader is trying instead to pry it open and uncover it.