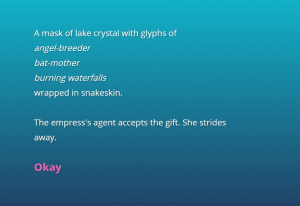
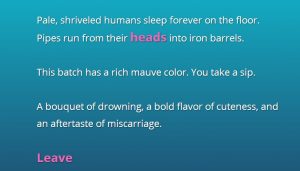
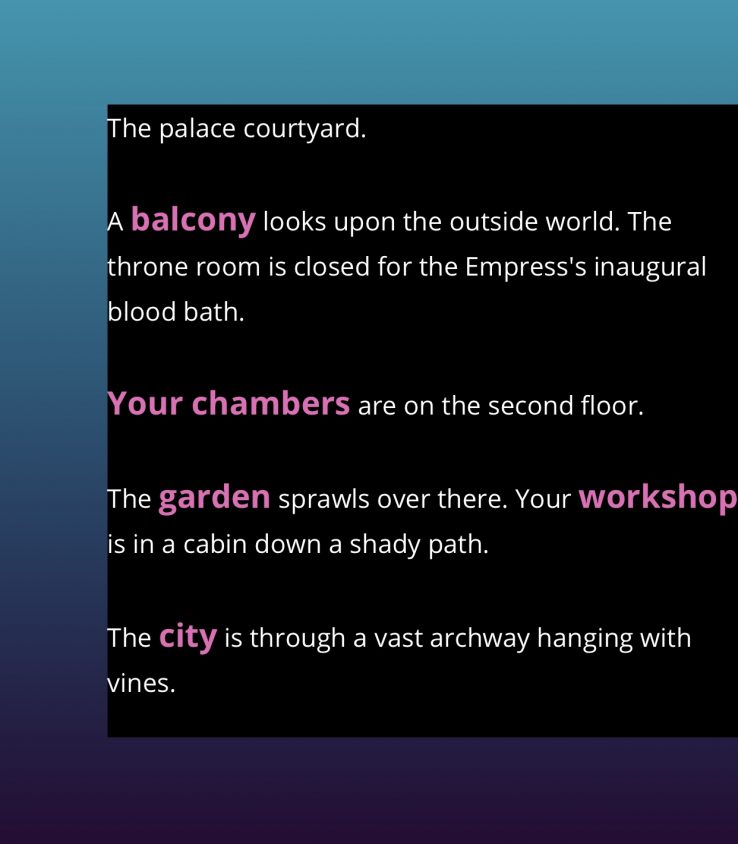
SOFTIES by David Jhave Johnson is a web-based work, comprised of a series of videos and short poems. Each video contains a phrase related to one of the poems, which are manipulated in a program known as Mr. Softie (hence the title of the work.) However, Jhave’s mesmerizing animations were what caught my attention. By utilizing the Mr. Softie program, Johnson was able to manipulate the phrases through squashing, stretching, twisting, shrinking and expanding the text in ways that communicated the ideas of the corresponding poem. In his poem “Stand under” for instance, the word “under” is placed far above a stack of the repeated word “standing”, which strains and pulls at “under” in an attempt to rise above it. Fittingly, the corresponding poem to this video was one about humility, which would explain the struggle of the words lower down vs. the superiority of the word near the top. In addition to animating the text, Johnson also supplemented his work with music to set the mood of each video. Taking the above factors into account, it could be argued that SOFTIES is a work of concrete poetry—it treats words as tangible, manipulable objects and makes a clear connection to the program it was made with. It is also a multimedial work, as it combines text, sound, and on occasion imagery (in certain poems such as “Unity”, the background layer of the animation is another video.)
The Ballad of Sand and Harry Soot is a web-based hypertext that is composed of web pages rather than traditional “nodes”. A ballad is a song or poem telling a story in short stanzas, which is exactly what this work is mimicking. A love story about a man named Soot who longs for a woman called Sand, Strickland describes her work as the symbolic relationship between technology and man. She saw the sand as silicon, which can be found in sand as well as in microchips, “and by extension the entire online world.” (Word Circuits Stephanie Strickland). As for Soot, Strickland described him as
“a man made of carbon, biochemical man, a man of flesh and mood, a person.” (Word Circuits Stephanie Strickland).
This work seems to follow a more traditional presentation of poetry than SOFTIES by placing text in stanzas, using colorful wording, and presenting ideas as riddles. One of the less traditional aspects of the work was the use of hidden hyperlinks within the stanzas to other parts of the story, adding a new layer of meaning, interactivity, and mystery to the piece. One might argue that The Ballad of Sand and Soot is a visual form of poetry because it is accompanied by images, but these are separated from the text and do little to aid the reader’s understanding of the poem (most of the images are nonspecific pictures of sand.) Thus, simply calling this a multimedial work might seem more appropriate, as it is merging multiple forms of media (images and text) into one.
Sources:
Word Circuits Stephanie Strickland