Line 2 c of the definition of net.art created by Natalie Bookchin & Alexei Shulgin describes net.art as:
By realizing ways out of entrenched values arising from structured system of theories and ideologies
This single line in the definition of net.art could be extended to include many different types of electronic literature.

The non-linear nature and aspects of variability enabled by electronic literature allow for the deconstruction of structures that are used to signal meaning in other types of media. A typical movie will follow a paradigm, a structure that signals to the viewer when certain aspects of the story are important and why. The viewer knows they will first be met by an exposition, and they expect a resolution at the end, with interest and conflict in between. Many movie critiques center around whether a movie met this structure, and if it signaled what aspects of the story the viewer should take notice of by using structure. Electronic literature often makes no attempts at helping the viewer make sense of the content. The unsatisfying nature of many pieces of E-lit is what spurns the reader forwards in the story, making the consumer work for the meaning the author has embedded in the work, rather than presenting the meaning in a structure the viewer is familiar with.

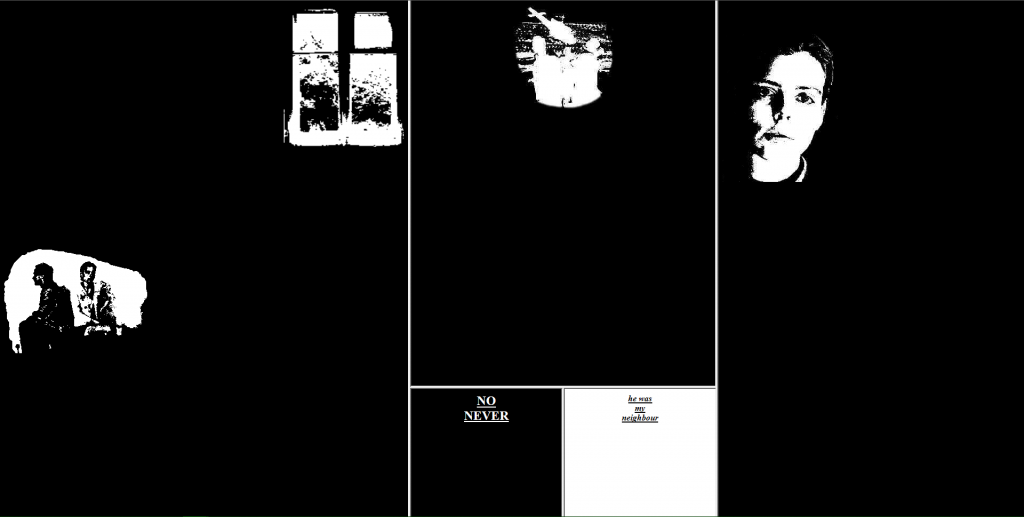
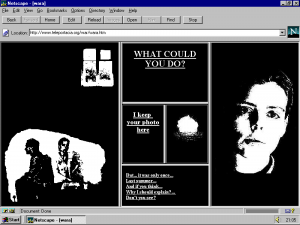
Grammatron is an example of net.art that makes no effort for the reader to make sense of or even be comfortable with the piece. Grammatron refers to itself as a writing machine, introduces a creature, an image of a nosferatu-esque face covered in text, mentions the concept of gender, and displays text that creates the illusion of self-awareness. An eery audio files appears in a popup upon beginning the traversal, and the aspects of the piece, the writing machine, the creature, and self-awareness, are gradually revealed in the beginning, but in different orders from traversal to traversal. Grammatron does not prepare the viewer with what the content will be about. The piece and the authors description of it in the Mark Amerika article are deliberately vague. Net.art, like much of electronic literature, makes no effort to be palatable or sense-making to the reader. Net.art demands that the viewer be invested and investigate the E-lit to reveal the meaning of the piece and create the viewers own unique understanding of the experience.