Final Project
In this Visual Narrative I wanted to show a story of taking heroic action being the wrong choice, how sometimes the best thing to do is to calm down and wait. I like making visual media and am trying to work on my style as an artist, this project went a long ways towards that development and parts of it are some of my best work while other parts are some of my weakest. I would also consider this a piece of Hypermedia since the piece requires user interaction to progress and change some frames. I put a lot of thought into how the scenes transition from one to another and about what the best symbol for the interactions and visual style of the talk-bubbles would be. Doing this project taught me new drawing styles and new tools within Photoshop, so I would call it a success from that viewpoint.
Blog: Stories and Games
Being a history enthusiast, I find myself continuously playing Assassin’s Creed: Odyssey, long after finishing it. The game’s historical accuracy is what impresses me the most and keeps drawing me back into the game time and again.
The level of detail in the game’s depiction of ancient Greece’s architecture, culture, and mythology is incredible! I am amazed by the attention that went into creating this immersive historical world.
I found myself completely invested in the game’s narrative. Another aspect that made the game so engaging was its storyline. You can choose which character you want to start as, who are siblings, and if you have a preference for gender, either Kassandra or Alexios, a mercenary navigating the political conflicts of ancient Greece. What was the most exciting part of the narrative is getting to interact with historical figures such as Socrates, Herodotus, and Pericles which added so much more depth to the experience.
What I loved most about the game was how it involved me in uncovering the historical narrative through gameplay. To progress through the game, I had to explore the world and complete quests, while fighting my way through the game. Each interaction revealed new information about the history of ancient Greece.
The game’s immersion in a story world with well-developed characters and conflict was essential to my game play. The historical accuracy and attention to detail created a vivid and believable world that made me feel like I was actually living in ancient Greece.
Final Project
Hello all!
Here is my final project. I worked really hard on it, I think this is a good blend of diagrammatic and visual narrative.
I’ll link to my Instagram posts and also the full image of my project. I think it presents better on Instagram.
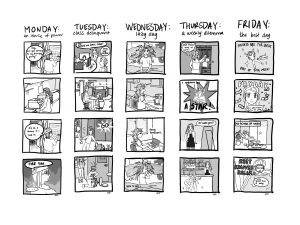
This project is what my week normally looks like. I think it’s so lovely to be able to take a peek into someone else’s life, and the little things that make it extra special.
Monday, Tuesday, Wednesday, Thursday, and Friday
Sammy
Final Project
For my final project, my goal was to make a video story incorporating visual and diagrammatic storytelling. To do this, I took screen recordings of my computer and acted like I was trying to get a job in Hollywood. My character looks online for acting lessons to show their interest, and even applies and auditions for a role. To show that the character is stressed, I had them search for bars to grab a drink at, and when they were disappointed, I showed that through text message and a google search for flights back home. Music also played a role in showing the moods of the character.
is it really The End?
Hey class (and Will)! Libby here to turn in my Final Project.
For this project I wanted to focus on my stronger skills concerning writing and narrative to develop them even further, so I expanded a bit on my original Hypermedia Narrative. I would like to add a warning because it is about grief over death, but also grief in general if those feelings are too much for some people to handle- I totally get it. My project’s two course aspects include hyperlinks/interactivity and game-like storytelling.
Whilst creating my grief projects over the semester, about my deceased cat, one of my other cats died and it added a whole new level of confusion and- dare I say it- creativity to my work (although with tears is my eyes). All in all, I adored learning about new mediums to play around with, especially Twine and hyperlinks. One of my new goals for my future in higher education is to create an even bigger Twine adventure and post it somewhere for random people to play!
I am proud of this project and hope you enjoy it. Thank you for a wonderful semester.
Final Project
For my final project, I wanted to focus on developing my cinematic, video editing, and audio skills. The video focuses on my relationship with my new cat and the different ways that she’s helped me in my life. There are a few things that I would like to add to this over time, including more videos and photos of her and a bit more depth to the voiceover. My phone camera wasn’t as good as I would like, so I’m hoping to get a better one to make my videos and photos sharper. I plan on doing this over the summer so I can add it to my portfolio. Overall, I’m glad I was able to do this project and I’m excited to keep working on it and see it evolve.
Final Project
The Killer Among The Stars Pt. 2
This was a continuation of my sci fi mystery from the hypermedia project. I wanted to flesh it out a little more and finalize the story.
Final Project
Hey everyone,
Here is the link to my Final Project. I unfortunately didn’t account for server delays when playing videos, so the edits are very choppy and not the intended outcome. Playing the game through the file loads much better. I have uploaded the file into Slack as well. Despite this drawback, I have my artist’s statement:
This project was extremely fun to make. I combined hypermedia with video to create a narrative through Twine. The story follows roughly the same premise I had for the video anecdote project we did a few weeks back. I enjoyed learning twine while also working on my film making skills. I was inspired by many works throughout our time in this course, notable mentions include the Occurrence at Owl Creek Bridge in terms of cinematography and lack of dialogue. I was also heavily inspired by the various Twine stories we looked at and their creative use of the software. I intend to tweak this work over the summer and into the future to correct the issues that arose during its upload. Overall, I am happy with the end result and hope the narrative comes across well.
Thank you,
Caleb
Final Project
For this assignment I wanted to improve my visual narrative because I thought that it wasn’t able to tell the story how I intended it. To improve it I added more images and some text to go with each image. I started by making a rough draft of the story I wanted to tell. Then based off of that I created pictures. Once I had all of the pictures I edited the story and shorted the text so that there was a small part of the story that fit with each image. I think that this version of my visual narrative turned out a lot better and it made the story more clear.
Here is the link to my final project
Final Project
For this assignment, I wanted to further develop the idea I had for my video Video/Audio Anecdote. I had an idea for that project that I was unable to complete due to time restraints but I wanted to still see the idea through in another format. The story is about a father and son who go on their first father-son camping trip, but the boy gets lost during the trip. I wanted to use Twine to tell the story from the father’s perspective and the son’s perspective. In using Twine, I was able to make it so the reader could choose which version of the story they wanted to read (the father or the son), or they could even switch back and forth and get both sides while the events take place. I would have liked to come up with another way to represent the different perspectives to make it more clear in a visual aspect instead of just writing which perspective it is at the top. Additionally, I would have liked to add some sound effects so you could have truly felt like you were in the story with them. I plan on adding these aspects when over the summer when I have more time but for this project I had too much going on that I unfortunately ran out of time. Other than that I am happy with the way I was able to present the story from both perspectives.
Here is the link to my Final Project:
Final Project
Hello everyone,
For my final project, I took my Twine game and changed several things about it. Using what I learned from a previous narrative, I added sound effects and music that will begin to play when the player reaches certain points in the story. Addressing some feedback, I also added a way for players to inspect their weapons and the enemy they encounter in order to get a better idea of what weapon they should use. And I expanded the endings of each of the two routes, adding in another branching path for the village route as well as some dialogue options for an NPC in the castle route. Lastly, I fixed some bugs and added an option to skip the introduction if someone has already played through it.
Here is a link to my game posted on Cyberduck if anyone wants to play it: link.
– Gibson
Final Project
Updated Version (the wrong version was uploaded only difference was audio levels).
I started this project in 2020 when I enrolled in the DTC program with DTC 201. My goal was to explore my roots and understand the impact of the Khmer Rouge regime on Cambodia and my family. I began by retelling the stories my father endured during that time. While I had touched on similar themes in the past, in my senior year, I felt it was essential to create a more evolved version of my father’s story.
To bring the story to life, I used mid-journey and follies, relying on sound and visuals to create a powerful emotional experience. It was a moving journey for me to repeatedly relisten to the story and see the characters come to life through mid-journey prompts and animation.
This project is a screen test for an animated 3D short that I plan to develop this summer. The journey of exploration and creation was deeply meaningful and cathartic for me. I feel that the project captures the essence of the story in a powerful and emotional way.
Final Project
Hi class, here is the link for my final project. I’ve had a great time with you all this semester!
Final Project
This is my Final Project link.
I decided to go for the Google Slide presentation in a similar way to the Twine choosing method. I gave some of the same options to the original story I made for the Hypermedia project. At the end I decided to take out some options of the story because it felt overwhelming having so many options to choose from.
I was able to create/draw the illustrations and gifs in my presentation in a pixel art style. This was my decision because I wanted an RPG game feeling. Also, I wanted to have more freedom decorating my story game, that is why I decided to go for Google Slides. The options to choose a path will appear as an animation option from the presentation. That is why to follow the story without any interruptions from jumping ahead, just click anywhere to continue, and when the options appear you should choose one to continue the story. I recommend not clicking anywhere else when these options appear because it will make the presentation move forward, which will be confusing because the slides are in a weird order that can only work if clicking the options.
I’m not a DTC major, but I was able to get the results that I wanted for this project.
Final Project
This is my tribute to my Grandma Lou. I filmed this at her house in Lake Oswego, Oregon. This is a very personal project to me and has a purpose to evoke a feeling and a space. I hope you enjoy.