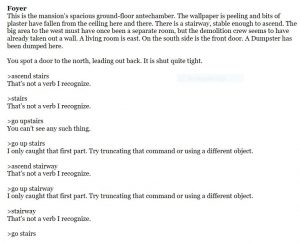
RED RIDING HOOD is a combinatory, interactive fiction piece collectively written in twine. Our game references and draws inspiration from Colossal Cave Adventure and ZORK. Traversing more thoroughly or multiple times is rewarded with more text and multiple story endings. The narrative and structure were heavily influenced by the process of Jake and I collectively writing the work. It has game like structure and is traversed spatially like a piece of interactive fiction, while having a hyperlink structure by benefit of being made in twine.
Depending on what items the reader finds throughout the game, different parts of the story will be revealed. If you remember to bring your RED RIDING HOOD, text about your character feeling secure and warm will appear throughout the game. But if you forget your hood, whiny, shuddering text will appear throughout the cave system, and there is only one way to escape the caves. The piece is different depending on what items the reader chooses to pick up before entering the forest, and what items the traverser finds throughout the caves. The amount of choices the traverser has when encountering the goblin and Grandma increases with the number of items they find in the caves. The combinatory nature of the piece being linked to the items found while traversing rewards the reader for exploring more thoroughly. It is possible to forget your RED RIDING HOOD, pick up the hatchet and cucumber, smash the golden eggs, escape with the help of the wolf, and only have the options to offer Grandma the cucumber or tell her about the caves at the end of the game. It’s not possible to reach the end with all the items, so it is not possible to reveal all the endings of the game with just one traversal.
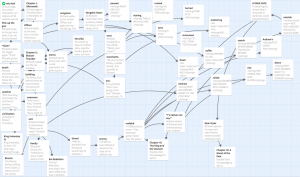
The piece heavily references the games ZORK and Colossal Cave Adventure. We sought to incorporate or reference aspects of interactive fiction games, such as traversing the piece spatially and problems for the interactor to solve to reach the end of the piece. Once in the cave system, the piece is traversed using a compass in the lower right corner of the page. Our game was created in twine and is a web of hyperlinks, but the cave system can be viewed as a grid like map in the twine editing interface. The caves are numbered and linked to each other, with alternate link names corresponding to where the cave is in relation to the cave the link is in. These links are arranged into a compass shape using css grid. The problem solving in this game is much simpler than the puzzles in ZORK or CCA. The traverser can use the items they’ve found when they are made available to solve problems as links within the passage text. I chose to use a hyperlink structure rather than an inventory system because it was easier for both Jake and I to make changes to the story this way, and because there would be text in the passage based on the items in the traversers inventory anyways, so it would be simplest for the link to be in the passage.
We reference ZORK and CCA in the narrative and aesthetic of our piece as well. The font and color are reminiscent of the games, but our piece has major differences in appearance from ZORK and CCA as well. There are hyperlinks within the passage text, descriptions of the cold shudder, and the caverns are navigated using a compass with links labelled as the cardinal directions rather than navigating using a text parser. The narrative and descriptions of unsuccessful moves are snarky and sometimes nonsensical, like CCA or ZORK. There are choices the player can make in the beginning of the game or while in the caverns that result in failure, as well as choices that leave the game unwinnable. It is impossible to escape the caverns without the hatchet if you forget your hood.
Our work is a piece of collective writing even though Jake and I were the only contributors, because the way we wrote the piece led to an unsuspected structure and storyline that we would not have created independently. We wrote the piece without the end in mind, though we had a common goal. The beginning of the game, before entering the forest, was written together as an in-class exercise. Beginning the project that far in advance of the due date allowed us to exchange the project back and forth many times. We added a manageable amount each time without the pressure of needing to complete a large portion, and the final version is the eleventh version of the file. We discussed the general direction of the work and occasional details, but for the most part did not know what to expect each time we opened the file. We created twists and problems for the other writer to solve that created a story and structure neither of us would have made on our own. Jake created the treasures and expected me to create a trophy case or have Grandma send RED RIDING HOOD back into the caves to retrieve the treasures, but instead I introduced the goblin to the story and created multiple ways to escape the cave system using different treasures and items. An arbitrary decision during the collective writing process made our piece multilinear, a choice either of us might not have made had we written the piece by ourselves.
The collective writing process mixed with creating aspects of interactive fiction was difficult and rewarding, because as we created puzzles for the traverser to solve, we created problems for our partner to find a solution for in the writing. The game flows from a hyperlink structure, to a spatial structure, and back to hyperlinks, and has multiple endings. RED RIDING HOOD grew into a game that neither Jake or I could have expected when we first began it.