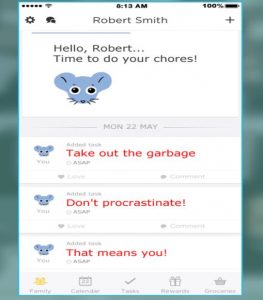
The first piece I looked in-depth at was “How to Rob a Bank” by Alan Bigelow. This piece has actually been my favorite piece of interactive fiction so far. The story takes place on the phone, and throughout the 5 parts switches between Ted and Elizabeth’s phones. Ted is searching “how to rob a bank” and throughout the story also uses google for many other things, such as “how to take a hostage” and “how to steal a car”. Throughout the 5 parts we also see them both playing different games, using the app store, going onto Buzzfeed, and many other things people use smartphones for.  Eventually he meets up with Elizabeth, and escapes the police. In part 3 they then begin to rob banks together, and donating some of the money to charities after an article suggests they might be a modern day “Robin Hood” duo. Elizabeth’s sister then tells the police of their identities and gives away their information, and Elizabeth and Ted go into hiding and have a baby girl, who they name Alexandria. Most of part 4 is told through Elizabeth writing posts to her baby girl, which we as the audience get to read. The 5th part is then mostly told by Elizabeth’s sister, who told the police about their identities and is now writing blog posts about them. It is revealed that the couple started taking the baby with them to rob banks, and that they had stolen enough money to live off of for the rest of their lives, so it’s unlikely they will ever be seen again. The sound plays a huge part in this story, such as the background noises of cars driving by, and even at one point, Elizabeth singing to her daughter.
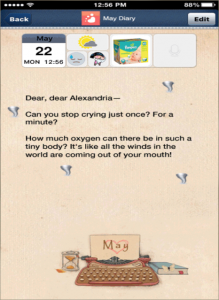
Eventually he meets up with Elizabeth, and escapes the police. In part 3 they then begin to rob banks together, and donating some of the money to charities after an article suggests they might be a modern day “Robin Hood” duo. Elizabeth’s sister then tells the police of their identities and gives away their information, and Elizabeth and Ted go into hiding and have a baby girl, who they name Alexandria. Most of part 4 is told through Elizabeth writing posts to her baby girl, which we as the audience get to read. The 5th part is then mostly told by Elizabeth’s sister, who told the police about their identities and is now writing blog posts about them. It is revealed that the couple started taking the baby with them to rob banks, and that they had stolen enough money to live off of for the rest of their lives, so it’s unlikely they will ever be seen again. The sound plays a huge part in this story, such as the background noises of cars driving by, and even at one point, Elizabeth singing to her daughter.  The most interesting part of this piece of work to me is that their relationship is based completely off of bank robbing. It’s the reason they get together, and as shown in parts 4 & 5 it is eventually what rekindles their relationship. When they aren’t bank robbing, Ted starts to distance himself from Elizabeth and their relationship. Only by bank robbing again and bringing their young daughter with them, are they able to save their relationship. This work was really immersive to me and I love how well the story was told through the use of the smartphone. Not only were we able to read the character’s story but we also got to see more mundane parts of their lives, such as the apps they play. I think my favorite part was the fact that the time and battery % on the phone was always changing. It was a really nice attention to detail.
The most interesting part of this piece of work to me is that their relationship is based completely off of bank robbing. It’s the reason they get together, and as shown in parts 4 & 5 it is eventually what rekindles their relationship. When they aren’t bank robbing, Ted starts to distance himself from Elizabeth and their relationship. Only by bank robbing again and bringing their young daughter with them, are they able to save their relationship. This work was really immersive to me and I love how well the story was told through the use of the smartphone. Not only were we able to read the character’s story but we also got to see more mundane parts of their lives, such as the apps they play. I think my favorite part was the fact that the time and battery % on the phone was always changing. It was a really nice attention to detail.
(I also liked how they watched Bonnie & Clyde together, that’s a great reference.)
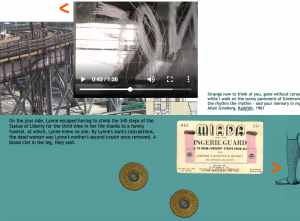
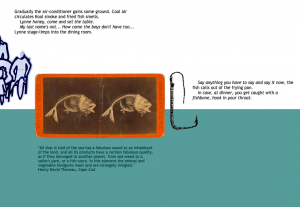
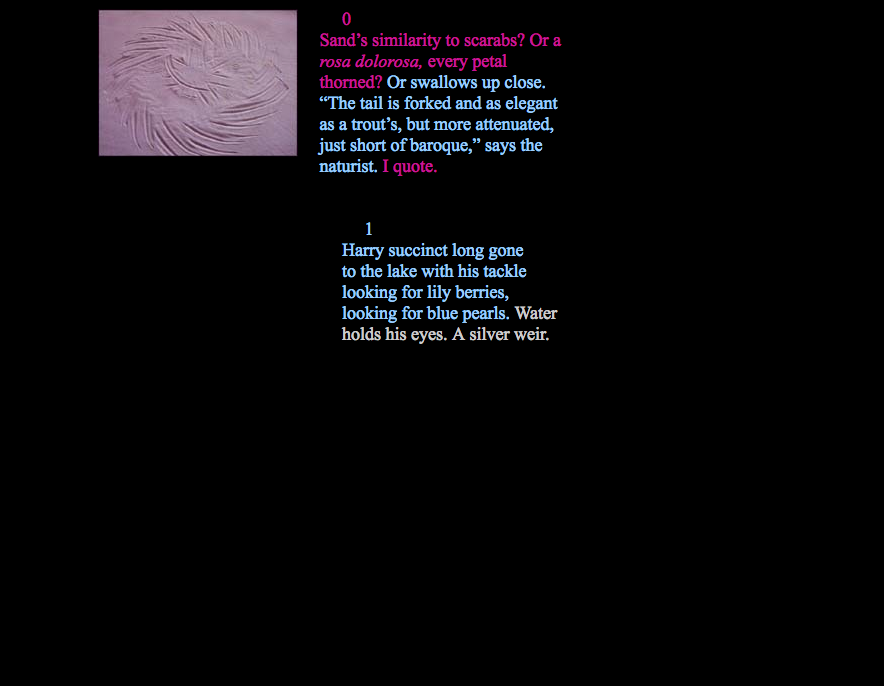
The second piece I looked at was “CityFish” By JR Carpenter. Although not as interesting to me as the first one, I still thoroughly enjoyed this piece. The first thing that caught my eye was the side scrolling layout of the story, which I think was a perfect decision to tell the story in. As you scroll through the story, time passes, almost like a timeline. I was almost at the end of the piece when I discovered that by clicking on the images, a video would pop up. So naturally I had to go back through and watch some of the videos. The videos help move the story along in a way that the text couldn’t do alone, which is part of the reason why I was so surprised I made it almost to the end without noticing. The collage like format is perfect for the story, as it reminds me of someone who travels a lot. Lynne, the narrator of the story is forced to travel to New York to visit her aunt and uncle because her mom “needs a break”. The imagery of the collage background is a perfect reminder that the main point of the story is Lynne’s travelling experiences. Like “How to Rob a Bank” I think this story is more immersive, you’re being brought into Lynne’s story, complete with pictures, sound, video, and the complete storyline.